Element UI免费版是一款专业的桌面端组件库工具。Element UI免费版通过界面样式和交互动效让用户可以清晰的感知自己的操作。Element UI免费版可以根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策,用户可以自由的进行操作,包括撤销、回退和终止当前操作等。

Element UI免费版功能介绍
1、指南:了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。
Element UI免费版使用方法
Element UI框架怎么搭前台?
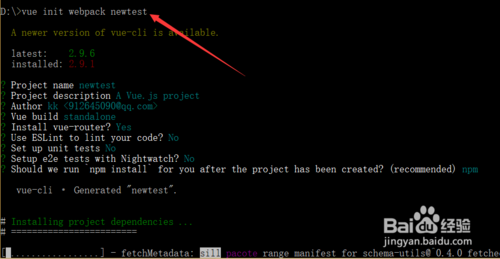
第一步,知识兔使用vue-cli脚手架工具搭建一个前端项目(如果没有安装知识兔可以先安装node【上官网下载安装就可以】-然后安装vue-cli【命令是npm install vue-cli -g】),然后知识兔利用命令【vue init webpack newtest】(newtest是项目的名称,可以自己取名字),然后搭建好vue项目,详细如下图


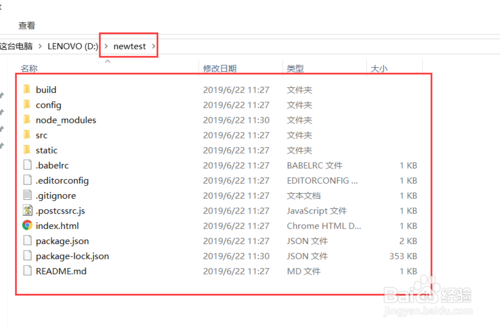
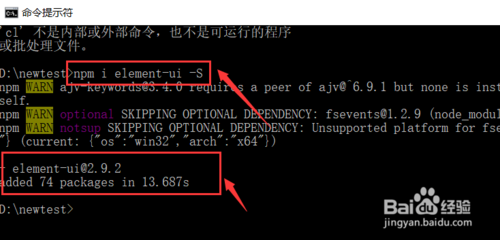
第二步,搭建好vue前端项目以后,知识兔安装element到项目中,知识兔利用命令行工具指定到项目根目录中,然后输入命令【npm i element-ui -S】,详细如下图

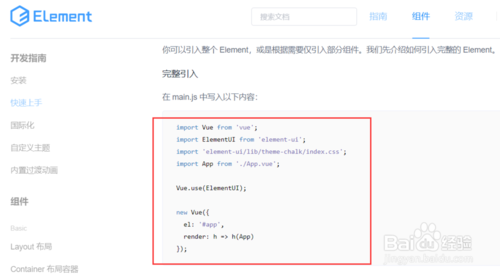
第三步,安装element到项目中以后,知识兔将完整引入整个element,下面是官网分享的方法,详细如下图

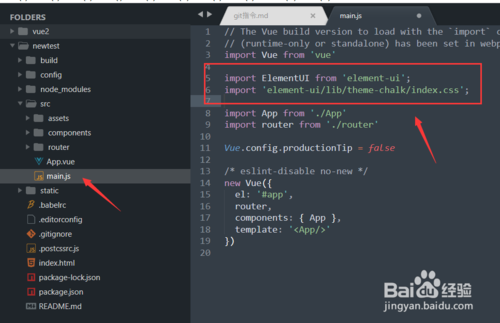
第四步,根据官网的教程,知识兔开始引入element-ui,知识兔在创建好的项目中打开【src文件夹】-【main.js】下引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
详细如下图

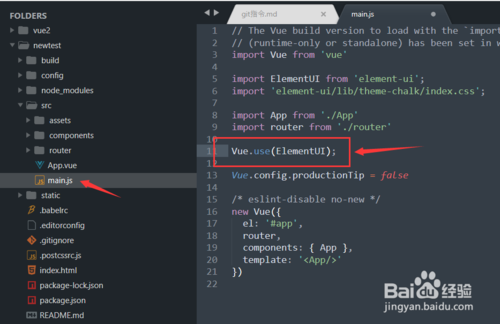
第五步,还是在【main.js】上加入
Vue.use(ElementUI);
这样就引用element完成了,详细如下图

第六步,知识兔引用element以后,知识兔可以使用组件吧,知识兔上官网随便找一个组件,例如单选框,下面是组件详细的样式和使用方法,详细如下图

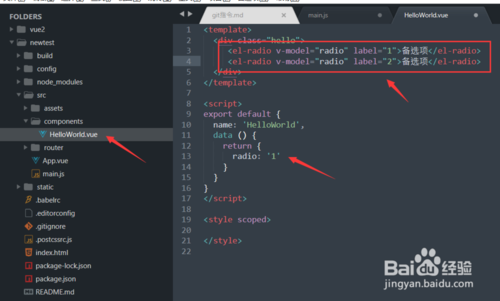
第七步,知识兔在vue项目中复制代码,知识兔找到【src】-【components】-【HelloWorld.vue】,中加入刚刚第五步,复制的代码进入,详细的代码如下图

第八步,知识兔运行项目(利用命令行工具指定到项目的根地址,然后运行【npm run dev】),然后就可以在网页上查看效果了,发现和element官网上的一样,大功告成,详细如下图

Element UI免费版常见问题
1、表格字段过长省略?
elmentUI的table-column有分享属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且鼠标移至其上时,可查看完整信息。
2、如何获取行数据作为方法参数?
如果要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click="delete(scope.row.id)
3、如何绑定事件?
发现指定@click是没有响应的。官方的使用方法是,在command属性指定操作命令,然后在里面制定用于处理command的操作方法,例如@command="handleCommand",然后在里面类似做switch的操作,即根据不同的值来进行对应的操作。还有就是command可以直接就是方法名,然后在handleCommand方法里面,这样调用:this[command]()。这样就是直接调用methods方法集中的对应方法。
但是,如果方法需要传递参数呢,用这种方法就不好做了。总不能再在这个command字符串中去把方法名和参数分别解析出来吧,那太麻烦了。解决方法就是@click.native="func",这种方式可以直接调用methods方法集中的对应方法,传参自然就没问题了。
4、如何通过代码关闭message提示?
一般我抛出提示信息,是直接this.$message。但是存在这样的情境,即我完成了一个操作后,这个提示应该被立即关闭,而不是等它超时消失。答案就是,this.$message实际上会返回message对象的引用,那么知识兔定义一个变量来存这个引用,然后在需要的使用调用close方法即可。如 messageHandle = this.$message(...) messageHandle.close()
5、如何动态修改下拉框的可选项?
有些时候,当前下拉框的选项取决于前一个下拉框的选中项,这时候就需要动态变动可选项。其中下来框的可选项一般都是通过v-for渲染的。如。那么动态修改可选项的话,直接修改要遍历的数组就可以了,即修改items数组的内容就可以了。另外如果当前下拉选项由上一个下来框的选中值决定,那么上一个下来框就可以在@change方法里面进行这个操作。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
