百度文本编辑器(Ueditor)是一款专业的百度文本编辑小工具,百度文本编辑器(Ueditor)软件占用资源小、功能齐全,支持Mozilla, MSIE, FireFox, Maxthon,Safari和Chrome等多个浏览器,在办公中使用,可以节约时间。有需要的朋友可以来知识兔下载!

百度文本编辑器(Ueditor)基本介绍
百度文本编辑器ueditor是百度重磅推出的一款开源的在线HTML编辑器,具备所见即所得、轻量,可定制,注重用户体验等特点,主要用于让用户在网站上获得所见即所得编辑效果。开发人员可以利用ueditor把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。另外百度编辑器ueditor使用JavaScript编写,可以无缝地与Java、.NET、PHP、ASP 等程序集成,比较适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。软件完全免费,体积小巧,性能优良,允许自由使用和修改代码。
百度文本编辑器(Ueditor)软件特色
体积小巧,性能优良,使用简单
分层架构,方便定制与扩展
满足不同层次用户需求,更加适合团队开发
丰富完善的中文文档
多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari和Chrome
更好的使用体验
拥有专业QA团队持续支持,已应用在百度各大产品线上
百度文本编辑器(Ueditor)功能特点
1. 功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2. 用户体验
屏蔽各种浏览器之间的差异,分享良好的富文本编辑体验。
3. 开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4. 定制下载
细粒度拆分核心代码,分享可视化功能选择和自定义下载。
5. 专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
百度文本编辑器(Ueditor)使用教程
UEditor编辑器怎么获取内容
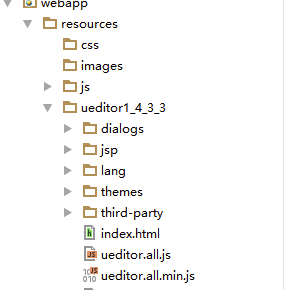
1、将下载下来的包解压之后,复制到自己的项目web路径中,例子中知识兔复制到webapp的resources目录下面

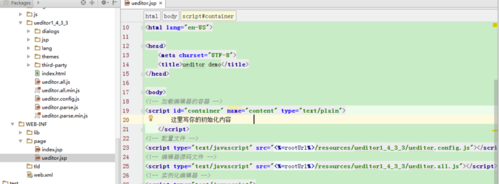
2、这个时候再创建一个demo的jsp页面用来显示editor的编辑器,demo的内容可以从官网的帮助文档中获取,然后根据自己的需要修改即可

3、启动web项目,然后浏览器访问测试地址,http://localhost:8080/study-web/test/ueditor,打开之后的页面

4、看到这一步的时候,则表示ueditor的初始化部署已经完成,下面来看下看下如何设置和获取编辑器内容

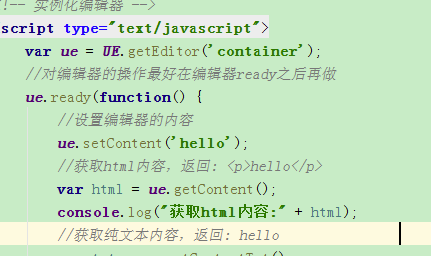
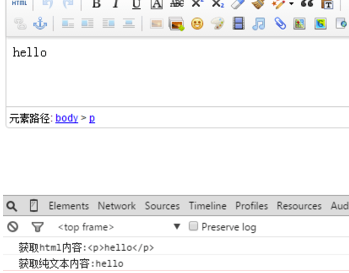
5、ready是初始化完成之后执行的js代码,setContent是设置编辑器内容,getContent是获取html内容,getContentTxt则是获取的纯文本值
ue.setContent('hello');
var html = ue.getContent();
var txt = ue.getContentTxt();
按F12打开浏览器调试工具,再刷新页面看下效果,查看浏览器控制台打印结果

6、从打印结果可以看到获取的纯文本值为hello,使用ueditor分享的getContentTxt方法就可以
UEditor编辑器无法滚动到底部工具栏浮动bug怎么修复
1、现象描述,拉动滚动条来回跳动,无法滚动到网页底部,确定按钮也点不到。无法完成编辑。

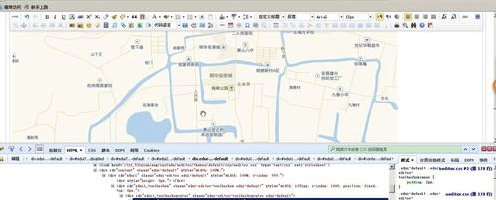
2、审查元素看到。原来工具栏上方增加了fixed 样式,工具栏浮动后,导致页面缩短,触发工具栏回位网页。然后页面又拉长,又导致工具栏浮动所致无限循环,拉不到底部。。用firebug 查看元素

3、发现ueditor 在工具栏的元素上增加了一个div .这个div 没高度。所以只要在这个div增加工具栏的高度的像素,工具栏浮起来后,页面就不会缩短,导致刚才的问题了。

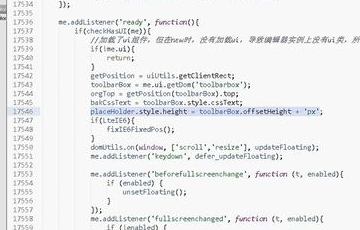
4、打开编辑器配置ueditor.all.js文件,搜索

placeHolder.style.height = toolbarBox.offsetHeight + 'px';
大概在17546 行
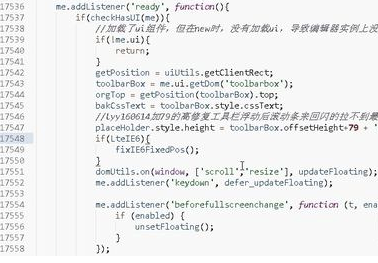
5、再这里是创建刚才div 的js ,这里加上编辑器的高就可以,量了一下大概79px,jia将上面代码替换为
placeHolder.style.height = toolbarBox.offsetHeight+79 + 'px';
保存。

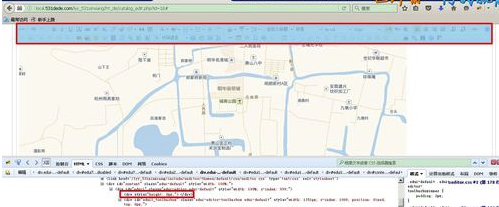
6、至此就可以平滑拉动到底部了,不会出现来回跳动的bug 了。。如可以看到确定按钮了。

百度文本编辑器(Ueditor)更新日志
bug修复
修复 xss 安全漏洞
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
