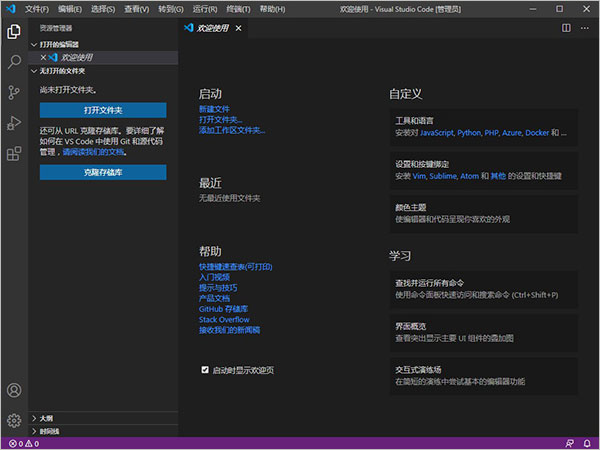
Visual Studio Code最新版是一款专业的微软代码编辑器,Visual Studio Code不仅可以在多平台进行使用,而且Visual Studio Code支持的编辑语言超过30种以上,Visual Studio Code支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。感兴趣的朋友不要错过了。

Visual Studio Code最新版介绍
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
Visual Studio Code最新版功能
1、代码目录功能:快捷键【Ctrl+B】。
2、全局搜索功能:可搜索文件或者目录,快捷键【Ctrl+Shift+F】。
3、Github,管理代码,必须要在你的电脑上装了git才可使用。
4、Debug,用于调试代码,同样需要编译环境支持。
5、git分支,显示当前代码所属git分支。
6、错误警告,显示当前文件中的语法错误。
7、窗口分割,最多支持三个窗口同时浏览文件。
8、本地搜索,用于当前文件中内容查找,快捷键【Ctrl+F】。
9、Tab长度,显示Tab键对应的长度,一般是4个空格,点击可修改。
10、光标状态,显示当前光标位置还有选中的字符数。
11、换行字符,CRLF是Windows的回车换行,Unix是则只有换行LF。
Visual Studio Code最新版安装教程
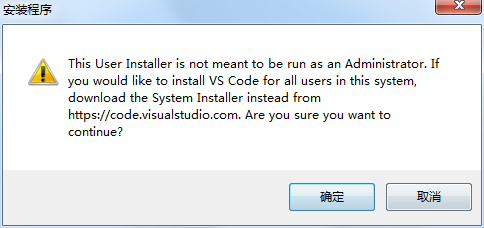
1、在知识兔下载VS编辑器Visual Studio Code官方版的安装包,进行解压,双击exe文件,出现图示界面,点击确定

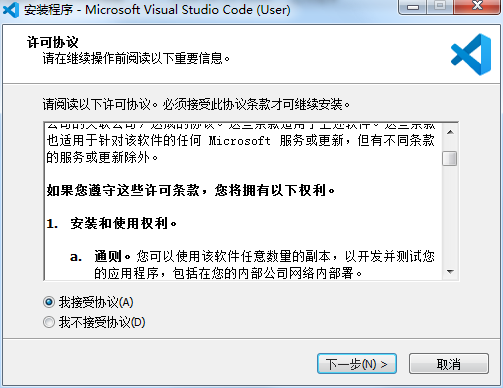
2、查看软件许可协议,点击我接受协议,点击下一步

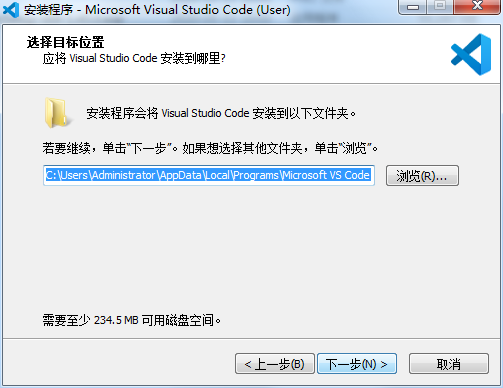
3、设置软件安装位置,点击浏览可以自由设置,建议大家选择安装在D盘,然后点击下一步

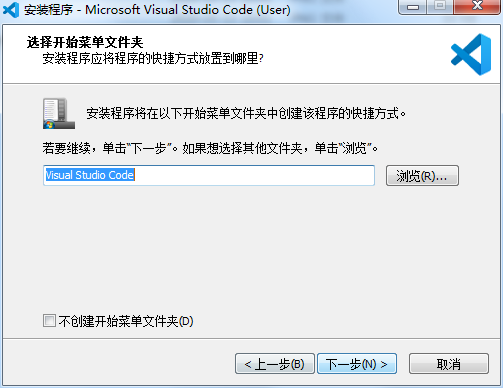
4、选择开始菜单文件夹,点击下一步

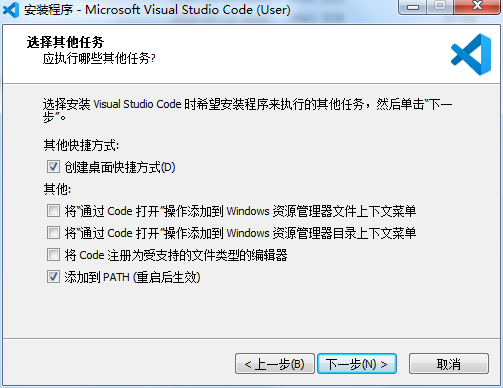
5、选择其他任务,勾选创建桌面快捷方式,点击下一步

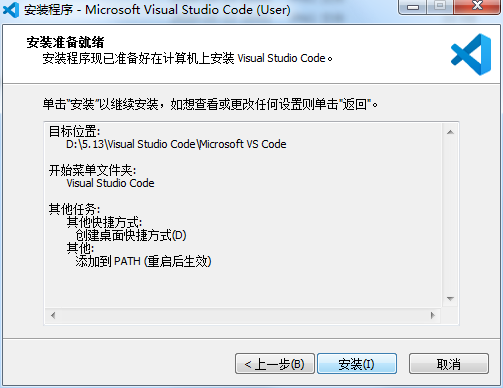
6、软件安装准备就绪,点击安装

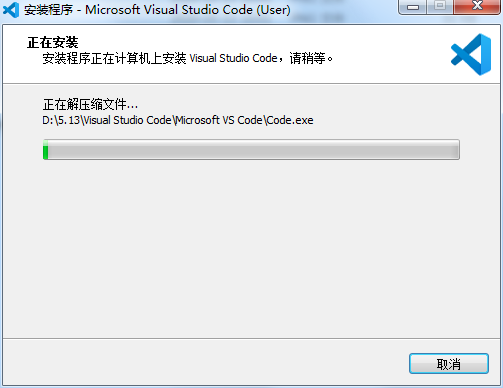
7、VS编辑器Visual Studio Code官方版正在安装,知识兔耐心等待

8、软件安装成功,点击完成即可启用软件

Visual Studio Code最新版推荐
1、Auto Close Tag (自动闭合HTML/XML标签)
2、Auto Rename Tag (自动完成另一侧标签的同步修改)
3、Beautify (格式化 html ,js,css)
4、Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块)
5、Debugger for Chrome(映射vscode上的断点到chrome上,方便调试)
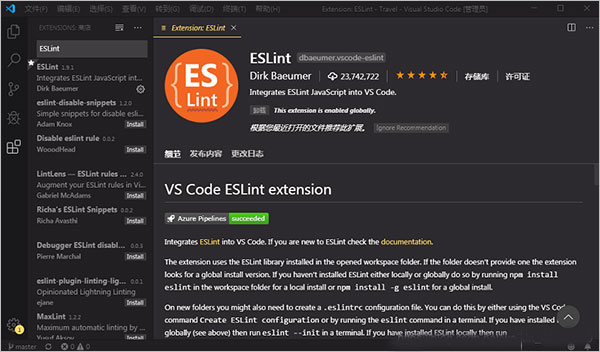
6、ESLint(js语法纠错,可以自定义配置)
提示:这个知识兔小编不太喜欢,因为个人代码书写规则不一样,可自由使用

7、GitLens(方便查看git日志)
8、HTML CSS Support (智能提示CSS类名以及id)
9、HTML Snippets(智能提示HTML标签,以及标签含义)
10、JavaScript(ES6) code snippets(ES6语法智能提示,以及快速输入)
11、jQuery Code Snippets(jQuery代码智能提示)
12、Material Icon Theme(vscode图标主题)
13、 React/Redux/react-router Snippets(React/Redux/react-router语法智能提示)
14、Vetur(Vue多功能集成插件,错误提示等)
15、 Class autocomplete for HTML(智能提示HTML class =“”属性)
除了以上的之外,其他的插件用户可按需求进行下载,希望对你有所帮助噢。
Visual Studio Code最新版更新日志
工作台(Workbench):引入文件资源管理器和文件图标主题。现在VS Code默认拥有两套图标主题,还可以在市场下载更多。
调试(Debugging)
扩展(Extensions)
编辑:新设置控制文字包和自动保存
快速打开:大型项目打开速度优化
扩展创作:扩展编辑命令API支持VIM仿真
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
