Dreamweaver CC2019简称(DW cc2019)是一款适合用于不同浏览器和不同设备的网页设计工具,Dreamweaver CC2019能够快速、灵活的编码帮助程序员制作出适用于多种浏览器或设备的精美网站。Adobe Dreamweaver CC 2019新增Chromium嵌入式框架让用户可以构建新式 HTML5 网站,并显示元素、CSS 网格等内容。

Dreamweaver CC2019基本介绍
Adobe Dreamweaver,简称“DW”,中文名称 "梦想编织者",最初为美国MACROMEDIA公司开发 ,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
Dreamweaver CC 2019官方版为您分享了更快,更轻松的方式来设计,编码和发布在任何尺寸屏幕上都令人惊叹的网站和Web应用程序。 为任何浏览器或设备构建精美的网站。使用支持HTML,CSS,JavaScript等的网页设计软件,几乎可以在任何地方快速创建和发布网页。 使用智能,简化的编码引擎轻松创建,编码和管理动态网站。访问代码提示,以快速学习和编辑HTML,CSS和其他Web标准。并使用视觉辅助工具来减少错误并加快网站开发速度。使用可自定义的入门模板,以构建HTML电子邮件,关于页面,博客,电子商务页面,新闻简报和投资组合,让您的网站更快地运行并运行更快。代码着色和视觉提示可帮助您更轻松地阅读代码,以便快速编辑和更新。构建适应任何屏幕大小的响应式网站。实时预览您的网站和编辑,以确保您的网页在发布之前以您想要的方式显示和工作。
Dreamweaver CC2019新功能
1、Git支持
DW cc2019新增了Git支持,可在Dreamweaver中轻松管理所有源代码,并直接从Git面板执行所有常见操作。
2、Open SSH和Open SSL Dreamweaver与全新Open SSH完美集成
DW cc2019实现与多个托管服务器的无缝SFTP连接,大大提高的软件安全性
3、强大的DHTML支持
这项技术可以有效增强页面的交互性并使页面看起来更美观以及更易于设计,而且大大加快了下载速度。
4、ECMAScript 6支持
DW cc2019可支持ECMAScript 6,也支持ECMAScript程序码的Linting,其中将ESLint预设为JavaScript Linter,网页开发人员可以在最新的JavaScript更新中使用ECMAScript 6功能。
5、与最新的文本HTML代码编辑器【如HomeSite、BBEdit等】之间的协调工作
网页开发人员可以使用文本编辑器直接编辑HTML,并且使用Dreamweaver生成较为复杂的Frame、JavaScript、动画以及表格等。
6、重复元素库
在DW cc2019中定义的一个站点内,用户可以将重复使用的内容【如Footer、Header等】独立定义,使用户在需要这些内容的地方只需进行简单的插入即可,当元素库中定义的内容被修改后,整个站点中设计同样内容的地方都会发生变化而无需再反复地进行修改,从而有效节省了时间。
7、更加快速轻松地文本编排
DW cc2019的文本编排功能与“Word”有点相似,具有强大的文本编辑能力,用户可以在直接在“Document window”窗体中输入文字,使用快捷的右键选择例如“Font”【字体】类的选项进行编辑,还可以利用“Text”菜单进行更加精细的排版编辑。
8、新增FTP工具
用户可以通过FTP工具快速将设计的单一页面或者一个站点上传至服务器,同时还可以将已经上传至服务器的文件下载以供参考和修改,在文件传输过程中DW cc2019还会记录下整个过程以供错误分析。
9、轻松设置网站
通过起始模板可以快速启动并运行您的网站,通过自定义这些模板可以轻松构建出HTML电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集,新增的代码着色和视觉提示可有效帮助您更轻松地阅读代码,从而加快编辑和更新速度。
Dreamweaver CC2019使用教程
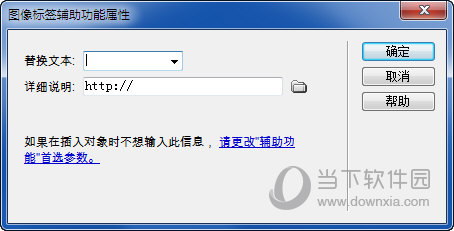
【怎么给图片加链接】
开始写代码了,新朋友可能对html还不太了解,先写图片标签,也就是img

当然也可以直接用菜单栏的“插入”——“图像”,这样的话更快一点;

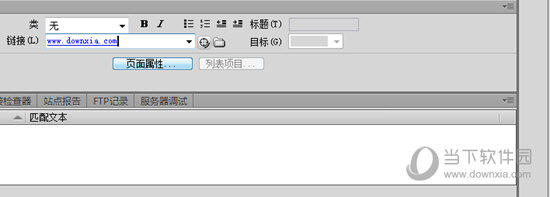
单击菜单栏上面的“属性”选项,在弹出的下拉菜单中勾选“属性”。这时候会发现窗口下面会多出来属性面板。

在属性面板中有一个“链接”属性,这里就是你要链接到的网址了,你可以输入自己想链接的网址,然后单击页面空白处,会发现网址会自动加载图片上面。
【怎么在图片上加文字】
首先打开dreamweaver软件,在设计编辑版常用栏里点击表格。

按自己的要求设置表格的规格。进入代码编辑版面,在

返回到设计编辑中,在图片上插入一个表格,输入文字,调整好你要输入文字的位置。

默认字体是黑色,如果要白色的话,就另外设置了。方法跟设置字体大小一样的。
Dreamweaver CC2019常见问题
什么是HTML?
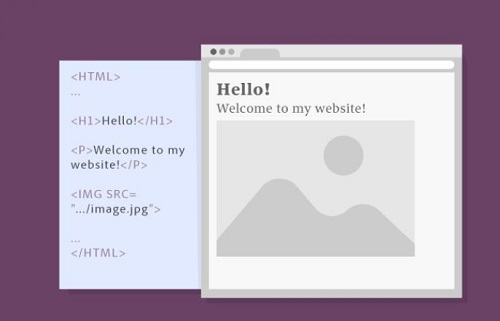
网页显示内容并具有由HTML定义的底层结构。内容可以包括文本,图像,链接,甚至音频和视频。大多数HTML元素都是使用开始和结束标记编写的,这些标记告诉浏览器要显示的内容类型。标签按特定顺序编写,以定义页面结构。下面的示例显示了三个常见的HTML标记。
指定标题文本,适用于页面标题
指定段落文本,适用于正文
显示由src指定的图像(源文件)
注意:此示例中的HTML以大写形式显示,以更清楚地说明概念。但是,最好在编写自己的页面时以小写形式编写HTML标记。

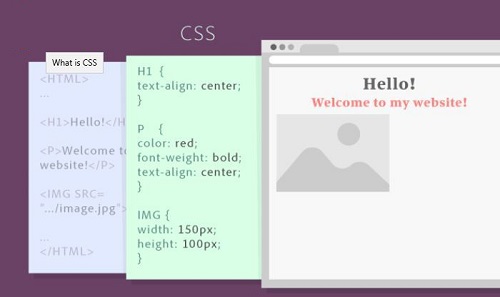
什么是CSS?
使用HTML,您已经为网页分享了基本结构,但对样式或布局的定制并不多。最终,您需要添加颜色,格式化文本和图像,以及重新定位页面上的元素。 CSS是一种与HTML一起使用的语言,可以将此样式和格式应用于您的网页。使用CSS查找一个或多个HTML元素,然后分享有关如何处理该元素的其他说明(例如更改其颜色或将其置于页面中心)。
下面的示例显示了如何使用CSS更改三个HTML元素的外观。
h1标题文本是居中对齐的。
p段落文本为红色,粗体和居中对齐。
img图像大小调整为150px×100px。

下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
