WebStorm 12中文版是一款功能出色的JavaScript开发工具,WebStorm 12中文版基于DOM和特定浏览器而完成,完全具备与Node.js的复杂的客户端开发和服务器端开发,支持ECMAScript、CoffeeScript和结点等,可对代码进行检测和快速修复,被广大中国JS开发者誉为“Web前端开发神器”。WebStorm 12中文版在功能上改进了非常的多,增加了调试异步代码、在角2支持改进、关于Java 8运行本软件和内联重命名为打字稿等等功能,所以使用起来会更方便一些。

WebStorm 12中文版功能
ide
1.将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在ide欢迎屏幕上创建新项目的基础
2.新的ui主题
您现在可以在webstorm中使用新的丰富多彩的ui主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题
3.所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型
4.最近的位置弹出
在最近的位置弹出(cmd的移-e / 按ctrl + shift + e)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码
javascript和typescript
1.使用javascript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。webstorm的新重构和意图(alt-enter)可以帮助您轻松地将解构引入 javascript或typescript代码。
2.使用promise将函数转换为async / await
您可以自动更改返回promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按alt-enter,然后选择转换为异步功能。这不仅可以在typescript文件中实现,还可以在javascript和flow中实现。
工具
1.支持docker compose
如果使用docker测试node.js应用程序,现在可以使用docker compose文件中描述的配置从ide 轻松运行和调试应用程序。
2.依赖项的版本范围工具提示
在的package.json,按命令/ ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
3.改进了对短绒的支持
webstorm现在可以 在一个项目中为eslint和tslint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4.完成npm脚本
将新脚本添加到package.json文件时,webstorm现在会为已安装的软件包分享的可用命令分享建议。键入后 node,ide将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
5.新的调试器控制台
在javascript和node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用css设置日志消息样式并使用console.group()和 对它们进行分组console.groupend()。您还可以过滤掉任何类型的日志消息。
WebStorm 12中文版汉化教程
1、安装好软件。
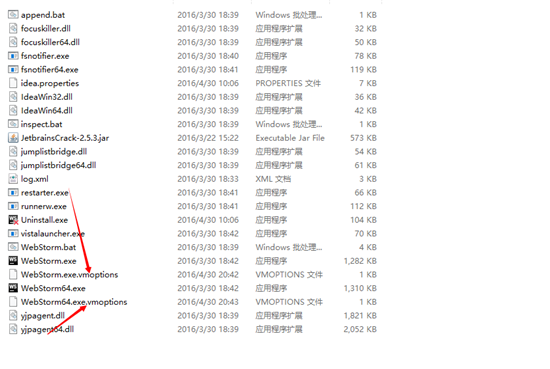
2、下载工具包,将里面的jar文件复制到webstorm安装目录bin下如:D:Program Files (x86)JetBrainsWebStorm 2016.1.1bin

PS:一定要把这个jar复制到这个目录 不能进行后面操作启动不起来。
3.修改webstorm安装目录bin文件下的WebStorm.exe.vmoptions和WebStorm64.exe.vmoptions 其实是一个文件 一个32位一个64位的。
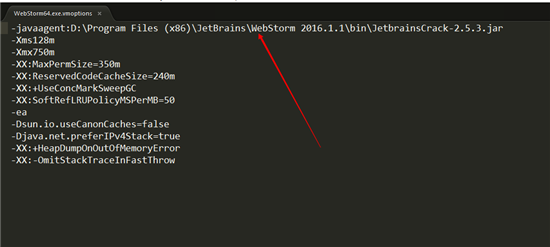
4、打开这个文件 ,然后在最上面加一行代码 (-javaagent:D:Program Files (x86)JetBrainsWebStorm 2016.1.1binJetbrainsCrack-2.5.3.jar)
-javaagent:固定不变 后面就是你刚下载的jar破解文件存放路径我的就是D:Program Files (x86)JetBrainsWebStorm 2016.1.1binJetbrainsCrack-2.5.3.jar

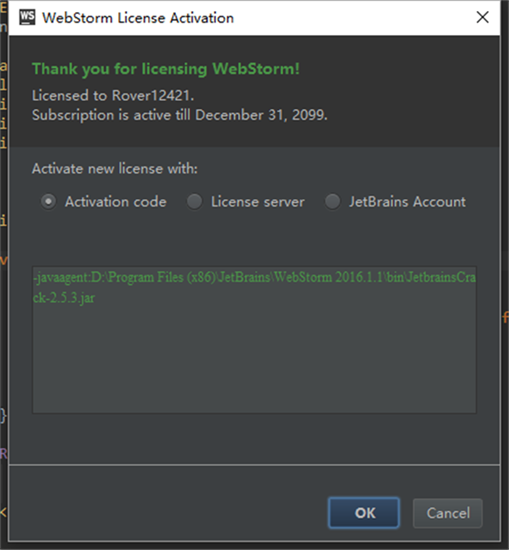
5、最简单一步了注册时随便填个数字就OK了 如:

下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
