DevExpress 18绿色版是一款功能非常强大的控件编写工具。DevExpress 18绿色版拥有高效率和高实用性和大量的示例和帮助文档,用户非常容易上手使用。DevExpress 18绿色版是全球顶级的.NET用户界面控件,功能强大,性价比高,示例和帮助文档完善,分享定制、培训、外包、汉化一体化服务。DevExpress 18绿色版的功能涵盖.NET所有平台开发,WinForms、ASP.NET、MVC、WPF、Windows 10和Web界面开发,可轻松实现Office、企业级报表、图表、数据编辑器等常见界面样式,简约大方的界面,且示例教程等资源丰富,Devexpress DXperience是全球知名度高,极易上手,拥有大量用户群,包括大量中国用户。不管开发Office相关的或数据集中的商业智能应用程序,你都可以完全得心应手的使用DevExpress WinForms产品线。

DevExpress 18绿色版最新功能
一、Chart Control
1、自定义测量单位,自定义聚合函数
您现在可以通过自定义测量单位(e.g. 15 minutes, 4 hours, etc.) ,您还可以定义自定义函数,该函数使用自定义规则汇总值,而无需修改源集合。
2、自动生成系列的自定义颜色
Chart Control现在可以使用以下颜色当中的一种为自动生成系列分享自定义颜色:
Key-Color Colorizer通过系列数据成员值将调色板中的颜色分配到系列。
Data Source Colorizer通过系列数据成员值将额外数据源存储的颜色绑定到一系列颜色中。
3、增强Crosshair Cursor功能
新版本扩展了Crosshair Cursor的功能,新功能包括:
在图例中显示Crosshair Cursor选择的系列点值
Crosshair Cursor Lines(参数和值)同时跟随鼠标光标
在导出/打印的图表中显示Crosshair Cursor功能
在Crosshair Cursor's Label内显示任何数据源字段值
4、DirectX Rendering (2D Charts)
2D WinForms Charts现在支持DirectX渲染。
5、增强多选功能
您可以通过按住CTRL键绘制一个矩形区域来选择多个项目。现在用户可以取消代码中的选择,要取消选择,请在SelectionChanging事件处理程序中将Cancel属性设置为“True”。
二、Data Grid Control
1、无限滚动
WinForms Grid附带有'Infinite Scrolling'模式 - 可让您更高效地显示来自超大型数据源的数据。一旦合并到您的应用程序中,您就可以在启动时加载(并显示)数据源的一小部分。当用户垂直滚动网格时,新记录将加载并显示在屏幕上。新的数据绑定模式将帮助您将WinForms Data Grid控件连接到您的数据源,即使整个记录数量本质上是未知的或无限的(如Web服务)。
2、将选择绑定到数据源
在多行选择模式下,您可以将行选定状态与绑定数据源中的布尔字段同步。 选择绑定模式可确保在您过滤或分组网格数据时行选择仍然存在。
选择绑定模式旨在与Web样式行选择器(内置选择列)结合使用。 但是,您可以在隐藏“内置选择”列时使用它。
知识兔还通过自动过滤行添加了对内置选择列的数据过滤支持(您只能显示选中,取消选中或全部行)。
三、Pivot Grid
应用布局按需更改
新版本扩展了PivotGrid API,以便在使用大量数据时提高性能。在此版本中,您可以配置Pivot Grid以在用户完成配置过程后应用布局更改。
四、React Components
1、React Grid - Tree View Mode
DevExtreme React Grid现在支持Tree View模式。在此模式下,网格可以显示分层数据(树状数据源,带有父ID引用的普通列表或任何手动转换为树的自定义结构)并利用内置数据管理功能(排序、过滤、编辑和记录选择)。
2、React Grid - Column Bands
React Data Grid附带了一个新的Bands插件,您可以隐藏、显示和重新排序整个列集,而不是在每个列上执行相同的操作。
3、DevExtreme React Wrappers (CTP)
新版本附带了超过65个新的React组件(基于现有的DevExtreme小部件),这其中包含了Charts, DataGrid, Scheduler, PivotGrid等。这些React组件的功能集,功能和外观与DevExtreme对应组件相同。
五、Scheduler
1、预约分组增强功能
DevExtreme Scheduler空间可以将预约组显示为静态标题视图中的行。
2、Context Menu API
DevExtreme Scheduler现在包含一个简单的Context Menu API,这个新的API允许您创建和自定义上下文(弹出)菜单,为预约分配菜单和空单元格。
六、Themes
1、Material Design Theme
v18.1包含基于Google指南的新Material Design主题,新主题可以通过DevExtreme Theme Builder进行自定义。
2、支持Bootstrap 4
v18.1宣布支持Bootstrap 4,所有DevExtreme组件都可以在Bootstrap 4的应用程序中使用。您还可以将Bootstrap 4主题中的颜色导入DevExtreme主题。
DevExpress 18绿色版使用说明
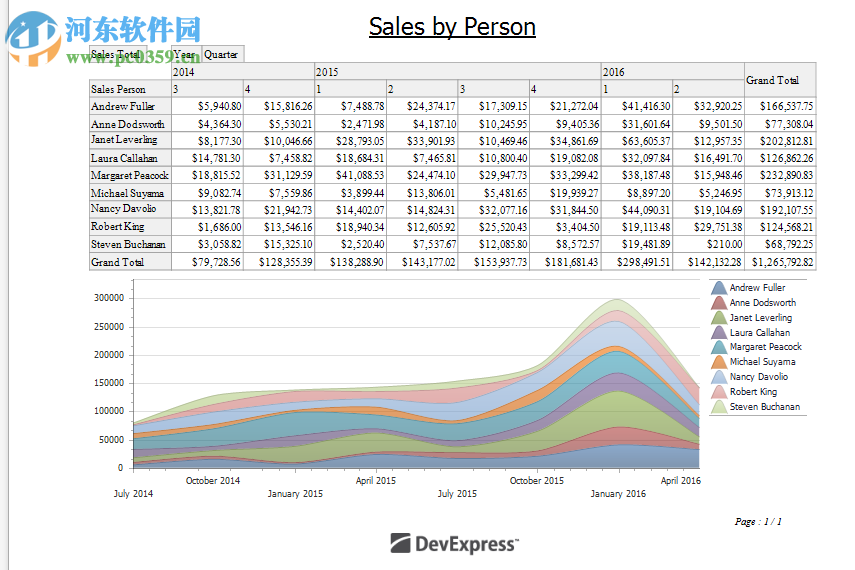
此演示说明了如何在报表中使用链接的XRPivotGrid和XRChart控件。 在此演示中,将一个Pivot Grid实例分配给Chart的DataSource属性,并调整此桥接的选项以获得最佳性能。 在此演示中,您可以在“参数”面板中调整其中一些选项。

使用XtraReports,您可以根据存储在数据源中的数据字段的值添加无限数量的计算字段,数据源绑定到报表。
通过此演示,您可以选择报告最后一列中显示的计算字段的表达式,并查看其动态更改方式。

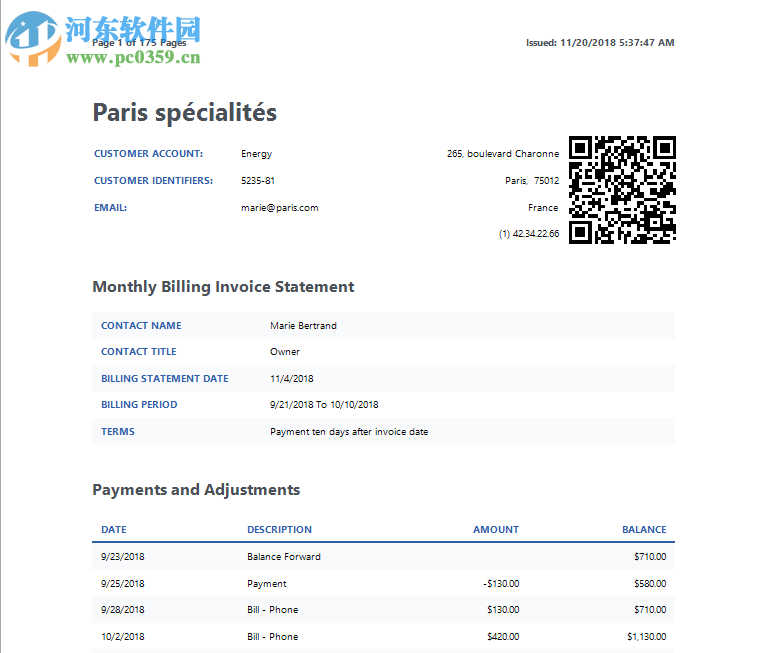
此演示说明了CachedReportSource组件功能,该功能允许您在文档生成期间将页面存储在文件或数据库存储中。 文档大小主要受可用存储空间的限制,内存消耗仅随着页码非常大而缓慢增加。
在此演示中,Montly Billing Statement报告是针对随机的100,000条记录生成的,并使用SQLite数据库存储文档页面。

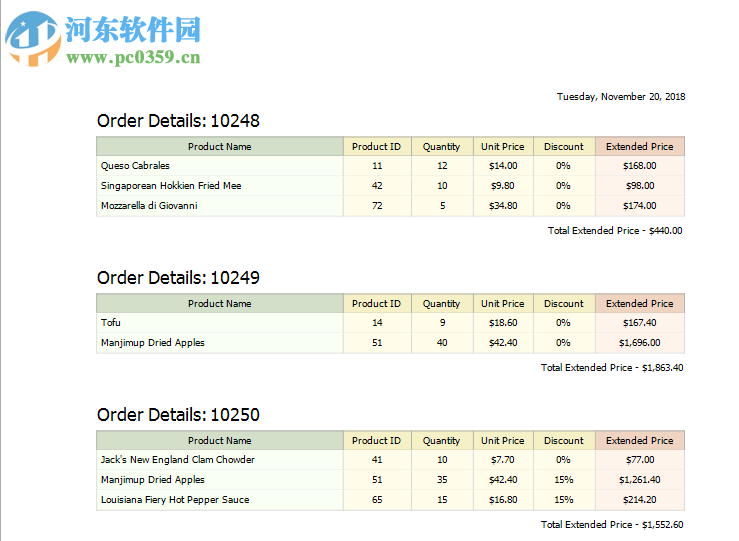
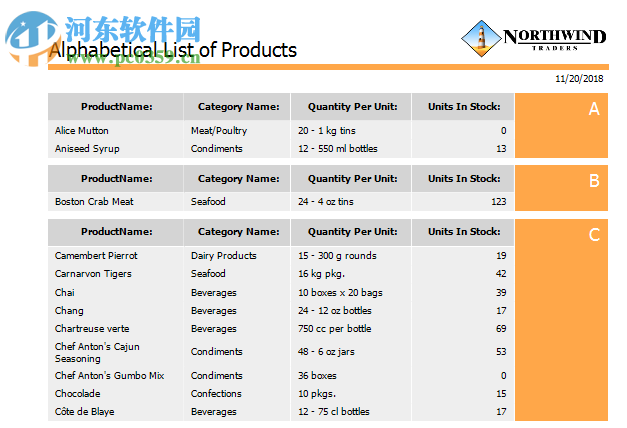
此演示说明了如何使用XtraReports创建复杂的实际报告。 它介绍了数据分组和过滤功能,以及不同报告带的使用。 此示例包含从Northwind数据库构建的产品列表报告。

此演示演示了使用XtraReports创建的复杂实际报告,并介绍了数据分组,按摘要函数结果对组进行排序,生成目录等功能。
在此演示中,您可以修改Sort Categories By和Sort Order参数,然后单击Submit以查看这些设置如何影响演示报告。

DevExpress 18绿色版破解方法
1、点击Patch7.0.exe启动,点击下方的apply加载补丁就可以激活软件
2、这里是补丁执行的界面,需要等待一段时间
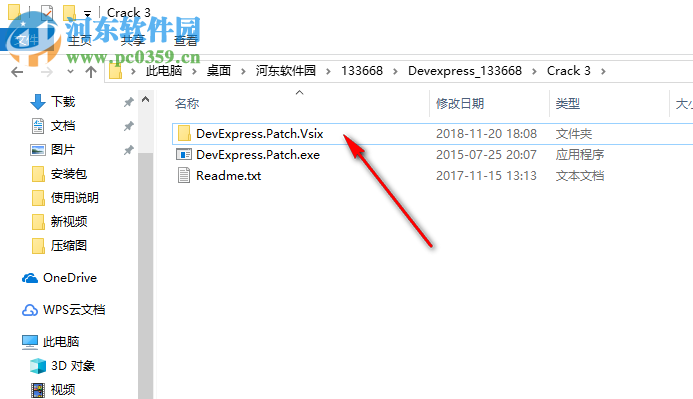
3、打开DevExpress.Patch.Vsix文件夹,找到DevExpress.Patch.vsix打开

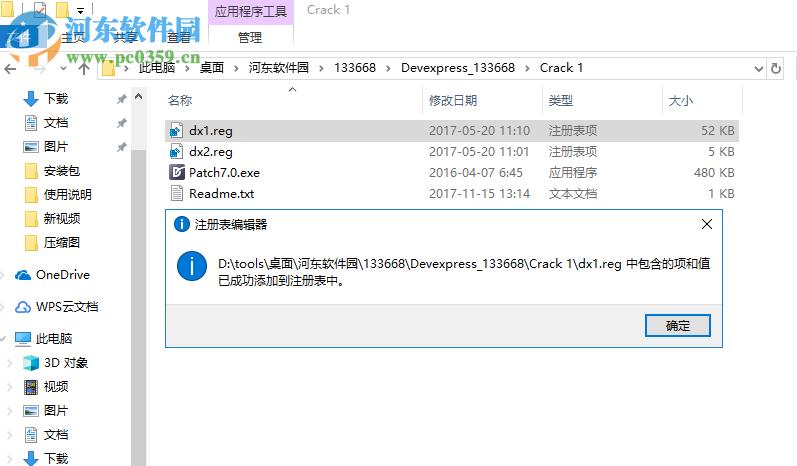
4、添加注册表dx1.reg,dx2.reg

5、打开安装完毕的软件,这里是软件的主页,可以找到你需要使用的一种编辑方案

下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
