vscode最新版内置了对JavaScript,TypeScript和Node.js的支持并且具有丰富的其它语言和扩展的支持,功能超级强大,基于Electron开发,支持Windows、Linux和macOS操作系统,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段、代码对比 Diff、GIT命令等特性,是一款免费开源的现代化轻量级代码编辑器。欢迎有需要的小伙伴前来下载体验。

vscode最新版特色
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
vscode最新版优势
对比VS Code和传统Visual Studio,二者间最大的不同是:VS Code专注于成为一个全功能编辑器,而VS则围绕项目本身分享了许多相关功能。VS Code没有新项目向导,也不支持solution文件。但是它确实分享了响应式编辑功能,强化了很多小细节,例如:当你处理跨平台文件时显示行结束符类型。
首先对Visual Studio Code做一个大概的介绍。首先明确一下,这个Visual Studio Code(以下简称vscode)是一个带GUI的代码编辑器,也就是只能完成简单的代码编辑功能,并不是一个集成开发环境(IDE)。而Visual Studio、WebStorm这类的开发工具是IDE,功能强大,这两个是不一样的概念。
vscode最新版使用方法
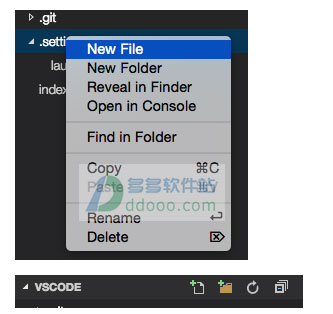
(1) 可以直接点击 GUI 按钮或者右键进行新建 File、Folder 这样的操作。(以前的 Sublime 这方面比较差)

(2) 直接分离 tab 和关闭 tab

左边的按钮可以直接 split 窗口。比 Sublime 方便多了。右边的x可以直接关闭标签。
然后左侧还可以看到一个大的蓝色按钮,可以直接 Open Folder,也比较爽。。这里也就直接暗示了以 Folder 为项目,不然很多新手弄不清楚打开文件、打开 Folder 什么的。

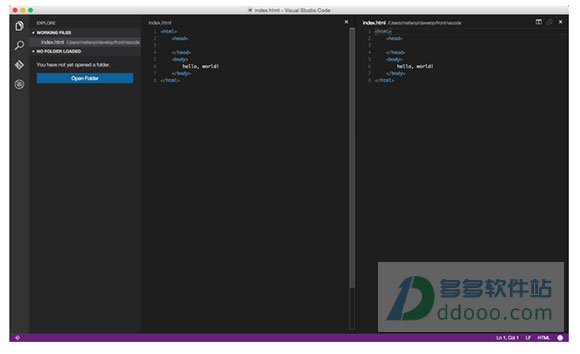
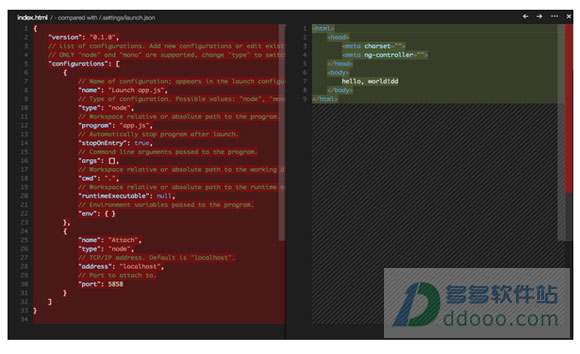
(3) 无插件化的代码 diff
非常强大的一个功能,目前发现两个方式可以启动 diff 功能。
第一种是在左侧,右键文件 select to compare,然后再右键一个文件 Compare with 'xx',就可以出现 diff。第二种是 git 的模式下,点击右上角的 switch to changes file,就可以启动 diff。

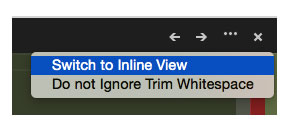
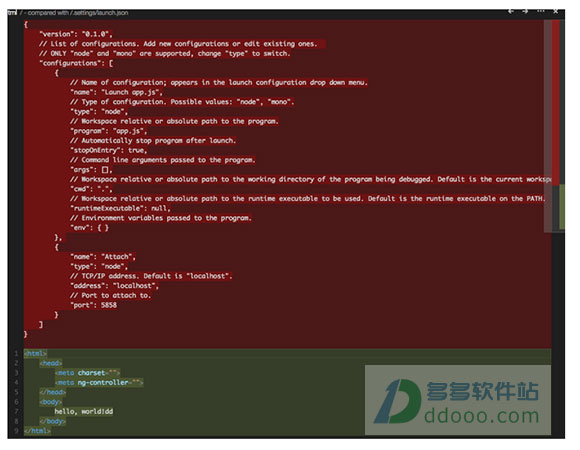
然后左上角点击...按钮,会出现

然后点击 switch to Inline View,可以并到一个 tab diff。

vscode最新版更新日志
1、完整的产品图标刷新 - 所有VS Code的新现代图标。
2、在“设置”UI中编辑字符串数组 - 直接从“设置”编辑器添加到字符串数组。
3、在文件资源管理器中显示搜索结果 - 快速跳转到文件资源管理器中的文件位置。
4、在选择中显示空格 - 仅为选定文本查看空白字符。
5、查找和替换保留套管 - 替换文本而不会丢失字母套管。
6、终端搜索用户体验改进 -终端的更直观的自下而上搜索顺序。
7、更好的SCSS @import导航 - VS Code现在可以检查SCSS文件的更多位置。
8、远程开发教程 - 通过SSH和WSL工作的新的逐步教程。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
