Axure RP 9最新版有着清晰的框架设置,帮助用户更好的对网页设计进行完善的操作,Axure RP 9最新版整合了丰富的流程让使用者在规格方面感受到高效的管理内容,目前各大it以及各类行业的设计师都在使用,有需要的朋友们就来试试吧

Axure RP 9最新版功能特色
1、突破性解决方案从明确的问题开始。
不管您是在创建图表、客户行程还是线框,都可以帮助您记录这些问题,并使每个人都在同一个页面上。
2、适用于任何项目的强大原型
使用一个原型来测试一个设计并与其他人一起验证它对于做出更好的设计决策是非常宝贵的。可以让您快速制作丰富的功能原型,这样即使在最紧急的项目上,您也可以做出明智的选择。
3、分析与设计的完美结合
当深思熟虑的问题解决和专注的设计结合在一起时,就会创造出最好的体验。将强大的设计工具、SVG导入和Sketch集成与世界级的原型集成结合在一起,这样您就可以让利益相关者和客户感到惊讶。
4、缩小差距与发展
彻底的,容易理解的规格使开发人员能够交付符合设计的产品.将Axure RP文件发布到Axure Cloud,并分享一个完整的图片,包括文档、原型和带有自动红线和代码导出的可视化设计。
5、使用Axure Cloud简化产品设计工作流程
轻松共享原型和草图,并在屏幕上收集反馈。
检查布局,获取CSS片段,并下载资产。
通过电子邮件、Sack或Microsoft团队获取有关最新更改和讨论的通知。
创建团队项目,这样多个用户可以同时在一个Axure RP文件中创建图表、构建原型和探索设计。
快速将静态图像转换为AxureCloud中的交互式原型。
Axure RP 9最新版使用说明
样式小部件
风格属性
您可以编辑以下属性以自定义窗口小部件的视觉样式。您可以在“ 样式”窗格中或沿画布顶部的样式工具栏中访问这些属性。
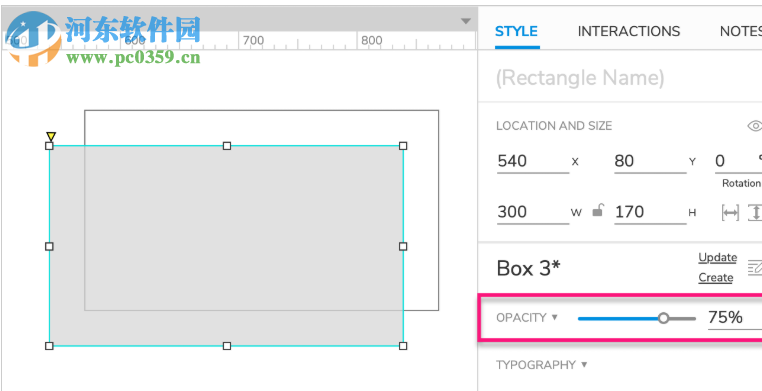
不透明度

使用此部分中的滑块或数字输入字段设置目标窗口小部件的整体不透明度。此值与填充颜色和文本颜色不透明度值叠加。
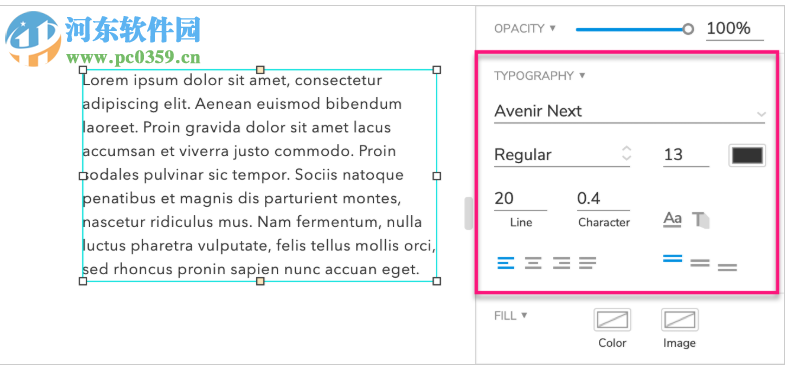
活版印刷

字体设置:它们通过设置字体系列,字体,字体大小和字体颜色来控制窗口小部件文本的样式。
注意:有关使用Web字体的信息,请查看Web字体参考指南。
行间距(前导):调整文本行之间的间距。您可以设置特定像素值或选择“自动”以使用默认间距。
字符间距(跟踪):调整窗口小部件文本中各个字符之间的间距。您可以设置特定值(以十分之一像素为单位)或选择“0”以使用默认间距。
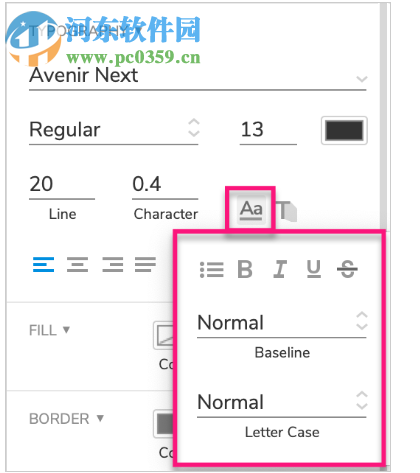
其他文本选项:此菜单包括以下格式选项:
项目符号列表,粗体,斜体,下划线和删除线
基线:向上或向下移动所选文本的基线。从Normal,Superscript和Subscript中选择。
Letter Case:转换所选文本中所有字符的大小写。选择“ 正常”,“ 大写 ”和“ 小写”。

文本阴影:为窗口小部件文本中的每个字符添加阴影。
对齐:六个对齐选项控制窗口小部件文本在其边框内的对齐方式。您可以控制水平和垂直对齐。
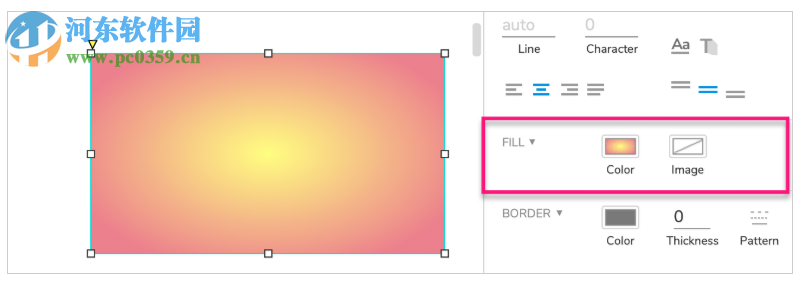
填

颜色:设置窗口小部件的填充颜色。窗口小部件填充颜色可以是实心的,也可以包括线性或径向渐变。
图像:设置形状小部件的填充图像以及图像的对齐,缩放和平铺。
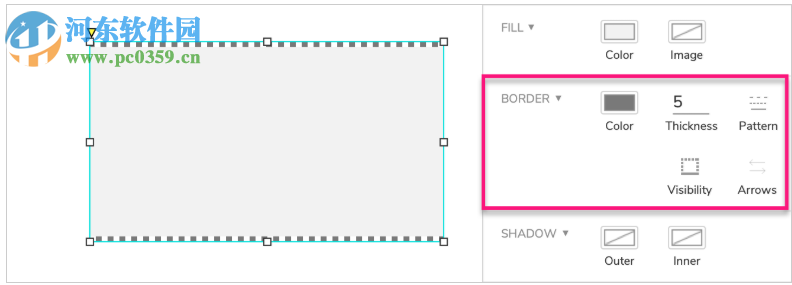
边界

颜色:设置线条窗口小部件或二维窗口小部件轮廓的颜色和不透明度。线条颜色可以是实心的,也可以包括线性或径向渐变。
厚度:设置线条小部件或二维小部件轮廓的粗细。
模式:设置小部件轮廓的模式。
可见性:控制矩形小部件的哪些边显示边框。
箭头:将箭头添加到线条窗口小部件或打开形状的一端或两端。
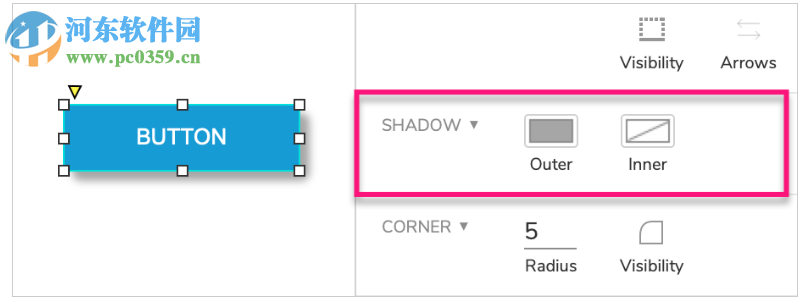
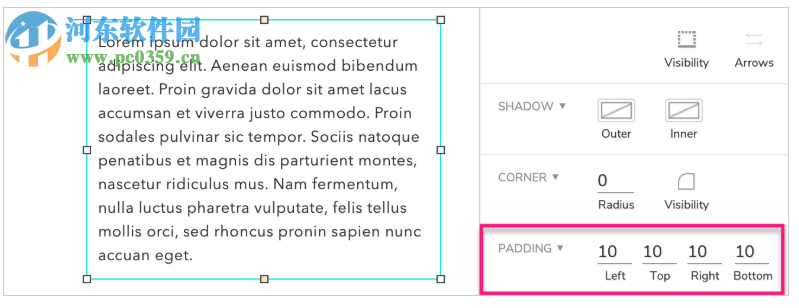
阴影

为选定的窗口小部件分享外部和/或内部阴影。您可以控制阴影的X和Y偏移,模糊和颜色。
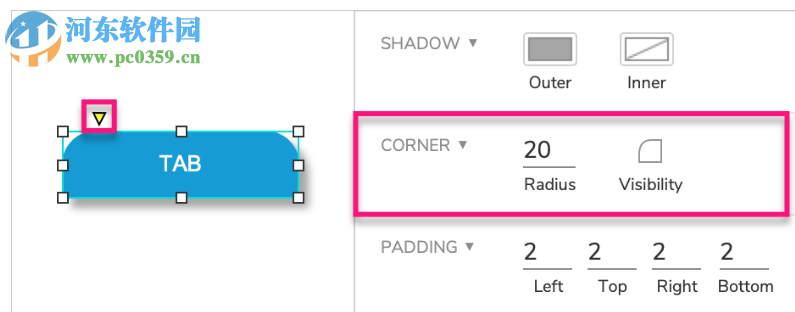
角

使用数字半径字段圆角矩形小部件的角。(您也可以通过在画布上选择小部件并在其左上角拖动黄色三角形来完成此操作。)
要控制哪个角显示舍入,请使用“ 可见性”下拉列表。
填充

这些数值控件确定的最小空间量,以像素为单位,一个小部件的文本和对应的边界之间,左,前,右和底部。
小部件样式
窗口小部件样式是可重用的,集中管理的样式属性集。您可以将单个窗口小部件样式应用于多个窗口小部件,以统一其样式。如果更改窗口小部件样式中的某个属性选择,则更改将应用于使用该样式的所有窗口小部件。
要将窗口小部件样式应用于一个或多个窗口小部件,请选择窗口小部件,然后在“ 样式”窗格或样式工具栏的窗口小部件样式下拉列表中选择窗口小部件样式。

您可以通过转到“ 项目”> “窗口小部件样式管理器”或单击“ 样式”窗格或样式工具栏中窗口小部件样式下拉列表旁边的“ 管理窗口小部件样式”图标来查看和管理原型中的窗口小部件样式。
小部件样式层次结构
每个窗口小部件的可视外观由以下位置中的样式属性选择确定,从最低优先级到最高优先级:
“ 窗口小部件样式管理器”对话框顶部的“ 默认”样式,其样式属性选择应用于原型中的每个窗口小部件。
窗口小部件应用的窗口小部件样式 - 例如,Box 3样式 - 其样式属性选择覆盖默认样式中的选择。
在样式窗格或样式工具栏中的窗口小部件上进行的样式属性选择,它会覆盖默认样式和窗口小部件自己应用的窗口小部件样式中的选择。
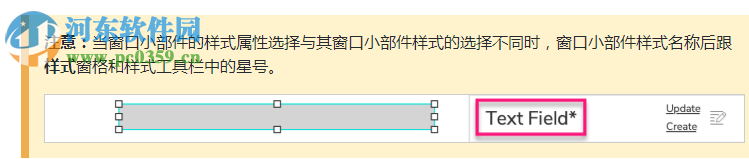
注意:当窗口小部件的样式属性选择与其窗口小部件样式的选择不同时,窗口小部件样式名称后跟样式窗格和样式工具栏中的星号。

更新和创建样式

快速更新
要快速更新样式,请编辑当前使用该样式的窗口小部件的样式。然后在样式窗格中,单击更新的风格名称右侧的更新它。此更新将应用于当前使用该样式的项目中的所有窗口小部件。它也适用于使用该窗口小部件样式的任何未来窗口小部件。
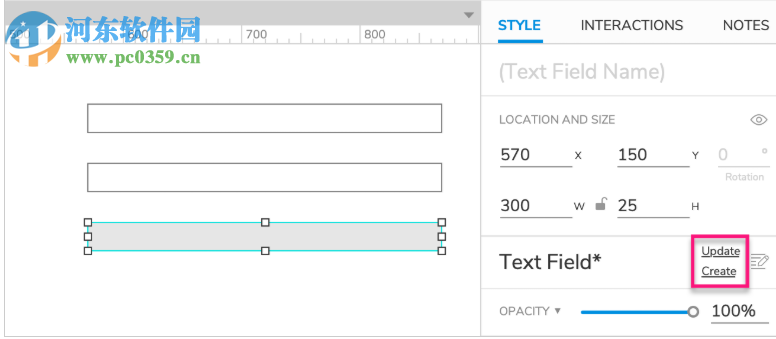
快速创建
要快速创建新样式,请编辑任何窗口小部件的样式。然后在“ 样式”窗格中,单击窗口小部件当前应用的窗口小部件样式右侧的“ 创建”。该控件样式管理器对话框,其中已加入了新的风格的小部件的造型变化打开。在对话框的左列中,重命名新窗口小部件样式。在右列中,您可以对样式进行其他更改。
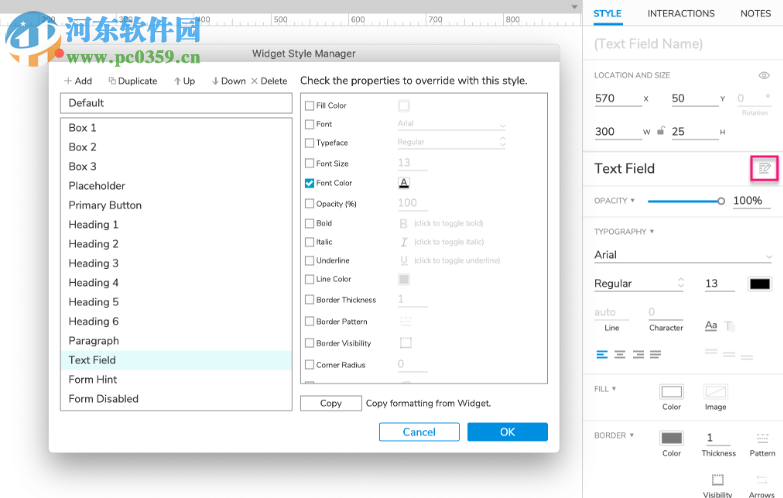
小部件样式管理器

单击“ 样式”窗格或样式工具栏中窗口小部件样式下拉列表旁边的“ 管理窗口小部件样式”图标,以打开窗口小部件样式管理器。您还可以通过Project> Widget Style Manager菜单选项访问此对话框。
要添加新样式,请单击对话框顶部的“ 添加 ”。或者,您可以单击“ 复制”以从现有样式创建新样式。
要删除样式,请选择该样式,然后单击“ 删除”。使用向上和向下箭头重新组织对话框中的样式。
要编辑窗口小部件样式的样式属性,请在左列中选择它。在右列中,选中样式属性旁边的框以使该属性覆盖默认样式,然后在适用的字段中选择属性。
您还可以一次编辑多个样式。按住CTRL或CMD在左列中选择样式,然后在右列中进行更改。
团队项目中的样式
在样式团队项目,而不检查出该项目的样式进行编辑。要更新项目所有用户的样式更改,请通过“ 团队”>“将更改发送到团队目录”菜单命令发送更改。
互动风格效果
“样式效果”是基于Web浏览器中的交互动态应用的窗口小部件样式。只要窗口小部件处于某种状态(例如鼠标悬停或禁用),它们就会将窗口小部件的样式从其基本样式更改为备用样式。
组织小部件
在画布上定位小部件
要将小部件添加到画布,请从“库”窗格中将其拖动。您还可以使用UI左上角的“插入”菜单中的选项绘制多个形状小部件。
要移动窗口小部件或窗口小部件选择,请将其拖放到位或使用箭头键在画布上轻推它。您还可以使用顶部工具栏或“样式”窗格中的X和Y字段选择精确的画布坐标。
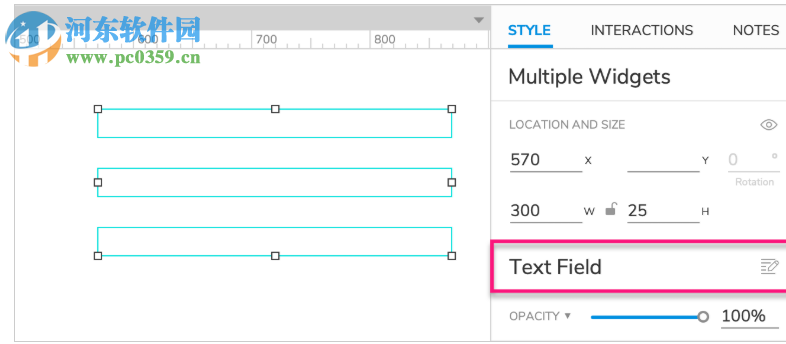
一次定位多个小部件
如果在画布上选择了多个小部件,则可以选择整体更改整个选择的坐标,或者在选择内重新定位每个小部件:
要重新定位整个选择,请使用顶部工具栏中的X和Y字段。这会将窗口小部件的选择整体移动到画布上的目标坐标,并且每个窗口小部件将保持其与目标坐标的相对距离。
要重新定位每个单独的窗口小部件,请使用“样式”窗格中的X和Y字段。这会将选择中的每个窗口小部件移动到画布上的目标坐标。
调整窗口小部件的大小
要调整窗口小部件的大小,请在画布上选择它并拖动其调整大小手柄。您可以通过拖动时按住SHIFT来维护窗口小部件的宽高比。
您还可以使用顶部工具栏或“样式”窗格中的W和H字段为窗口小部件选择精确尺寸。要保持窗口小部件的纵横比,请单击W和H字段之间的维护纵横比图标。或者,您可以在其中一个字段中键入新值后按SHIFTENTER。
一次调整多个小部件的大小
如果在画布上选择了多个小部件,则可以选择按比例调整整个选择的大小,或者在选择内调整每个小部件的大小:
要调整整个选择的大小,请使用顶部工具栏中的W和H字段。这将设置选择本身的宽度和高度,然后按比例调整所选小部件的大小并重新定位以适合所选尺寸。
要调整每个窗口小部件的大小,请使用“样式”窗格中的W和H字段。这会将所选尺寸应用于选择中的每个窗口小部件,例如将每个窗口小部件的宽度设置为150px。
命名小部件
默认情况下,窗口小部件未命名。在“大纲”窗格和显示窗口小部件名称的其他位置中,未命名的窗口小部件由括号中的窗口小部件类型标识:“(矩形)”,“(图像)”等。
如果您在没有名称的窗口小部件上输入文本,则它将由文本的前几个单词标识。例如,默认段落小部件在“大纲”窗格中显示“Lorem ipsum dolor si”。
要为窗口小部件命名,请在“大纲”窗格中慢慢双击它。或者,您可以选择它并在“交互”或“注释”窗格的顶部输入名称。
分组小部件
您可以将小部件组织到组中,以便将它们命名,定位并作为一个单元与它们进行交互。为此,请选择两个或多个小部件,然后单击顶部工具栏中的“组”。要拆分一组窗口小部件,请选择该组,然后单击“取消组合”。
图层顺序/深度顺序/正面和背面
当两个或多个小部件彼此重叠时,它们的“层顺序”确定哪个小部件出现在前面。图层顺序较高的窗口小部件将显示在前面,而较低的窗口小部件将显示在后面。
图层顺序或“z-index”还确定可以使用Web浏览器中的TAB键导航的窗口小部件的Tab键顺序,例如文本字段和下拉列表等表单窗口小部件。 TAB键首先聚焦最后面的小部件并逐步向前移动。
您可以在“大纲”窗格中查看窗口小部件的特定深度/ z索引位置。默认情况下,窗格是从前到后排序的,因此窗格顶部的窗口小部件位于前面,窗口底部的窗口小部件位于后面。 (如果需要,可以通过单击“大纲”窗格右上角的“排序和过滤器”图标来更改排序方向。)
重新排序小部件
要更改窗口小部件的深度/ z索引位置,请在“轮廓”窗格中上下拖动它。
顶部工具栏中还有用于此的按钮。使用“前”按钮将选定的小部件移动到图表的前面,然后使用“后退”按钮将其发送到后面。您还可以自定义顶部工具栏以包括“前进”和“后退”按钮,这些按钮可以一次向前移动选定的窗口小部件。
对齐和分发小部件
顶部工具栏中的“对齐”和“分布”工具可用于自动组织彼此围绕的小部件选择。
对齐工具可以在左侧,中间或右侧水平对齐两个或多个选定的小部件,或者在顶部,中间或底部垂直对齐。新位置基于所选第一个窗口小部件的位置。您必须先选择至少两个小部件才能对齐它们。
分发工具可以水平或垂直均匀地分布三个或更多选定小部件的位置。您必须先选择至少三个小部件才能分发它们。
注意:如果需要,您可以自定义顶部工具栏以在两个图标(对齐和分布)下合并此选项。
将小部件锁定到画布
锁定窗口小部件时,无法通过在画布上拖动它来更改其大小和位置;相反,您必须使用顶部工具栏或“样式”窗格中的字段。这有助于防止锁定的窗口小部件在发生意外时被移动或调整大小。
要锁定或解锁窗口小部件,请右键单击它,然后在上下文菜单中的“锁定”下选择相应的选项。如果需要,您还可以自定义顶部工具栏以包含锁定和解锁图标。
提示:在画布上选中时,锁定的小部件具有红色边框。如果您无法拖动或调整特定小部件的大小,请检查其边框颜色以查看其是否已锁定。
隐藏小部件
您可以在画布上隐藏窗口小部件,以便它们在Web浏览器中不可见。 然后,您可以使用“显示”操作动态显示窗口小部件。 (查看隐藏和显示小部件教程以了解更多信息。)
要隐藏窗口小部件,请选择它,然后单击顶部工具栏或“样式”窗格中的“隐藏”图标。 隐藏的小部件在画布上显示为黄色。 您可以在“查看”>“蒙版”的顶部菜单中切换蒙版。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
