Mockplus是一款简单易用的原型图设计工具,Mockplus(摩客)专注设计,而非工具,功能比较强大,分享简洁高效的原型设计体验,可以与国外同等软件相媲美,它适用于团队、个人在软件、产品等新事物设计开发时使用,主要是一个物品概念的建立。

Mockplus功能介绍
审阅协作
创建原型图 、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。(国内独有,国外同类产品独有)
无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。
素描风格(国内独有)
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
基于组件的交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。
Mockplus安装步骤
一、在知识兔下载最新版的mockplus安装包,双击运行。

二、按照提示点击【下一步】之后点击【同意协议】,然后选择安装位置,之后根据提示点击下一步,直到安装。



三、耐心等待软件安装完毕,点击【完成】,启动软件,就可以尽情使用啦。


Mockplus使用教程
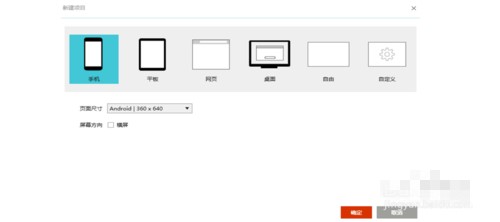
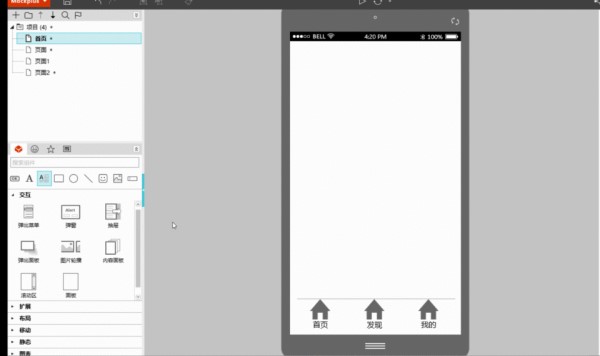
1、创建项目:打开Mockplus,点击新建项目,选择“手机”项目类型与合适的页面尺寸,点击“确定”即创建成功,是不是不能更简单!无需任何文件创建操作,无需输入任何文字!

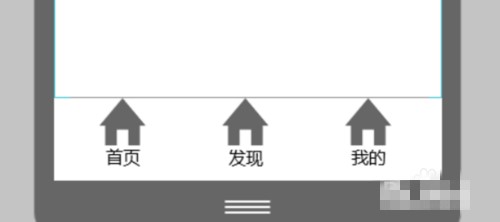
2、底部导航栏制作:在左侧图标选项卡中搜索你想要的图标,配合单行文字组件,只需数秒即可完成底部导航栏制作。将图标与单行文字编为组,大小、样式、文字均可编辑。

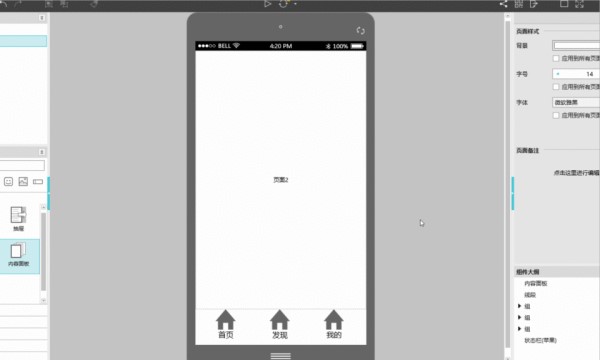
3、制作原型内容页面:在项目树中新建三个内容页面,在左侧的组件选项卡中搜索需要的组件,拖拽应用即可。

4、首页”页面用到的组件:形状组件、搜索框组件、图片组件、多行文字组件。
“发现”页面用到的组件:形状组件、图片组件、多行文字组件
“我的”页面用到的组件:图标组件、多行文字组件、按钮组件
5、使用内容面板快速切换内容:
1)拖出内容面板,点击“+”创建3个层,每层分别拖拽链接点连接到三个内容页面。
2)将底部导航栏的三个选项依次连接到内容面板的三个层

6、演示与分享:在Mockplus中,你可以通过8中方式演示与分享

怎么设置交互
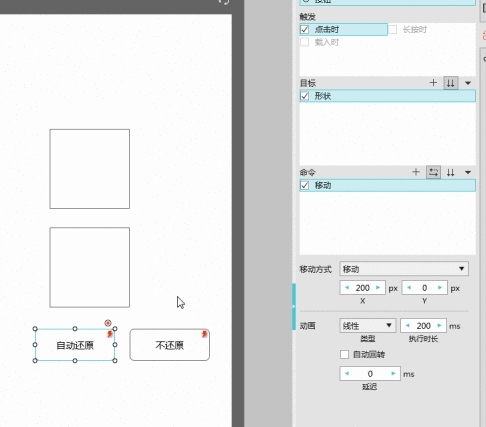
自动还原
1、Mockplus对组件间交互支持了自动还原选项。设置了自动还原的命令,执行后再次触发其执行,将会还原到初始状态。先看效果:

2、交互命令执行后会保持住状态,再次执行命令,会在该状态的基础上累加。比如,对X坐标为100的组件设置了向右移动20的命令,第一次执行后x移动到120,再次执行则在120的基础上再向右移动20。
自动还原选项分享了终止上述不断累加状态的可能。在第二次执行同一个命令时,如果该命令设置了自动还原,则不会继续累加状态,而是回到初始状态。第三次触发执行,第四次触发还原,周而复始。
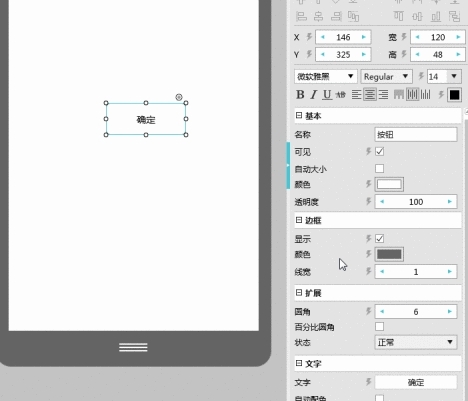
状态交互
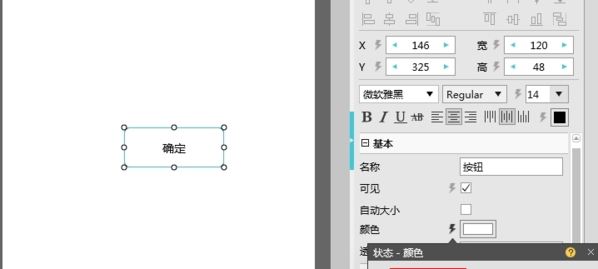
1、状态交互作为组件间交互的一个补充,当组件捕获到用户动作时,暂时改变其状态。如,鼠标经过时改变背景色。具体使用如下:

2、状态交互与组件间交互的不同点:
组件间交互可改变另一个组件的行为,状态交互只能改变自身属性。
组件间交互通过拖拽组件上的链接点设置,状态交互通过点击属性面板上的闪电图标设置。
组件间交互可以通过交互面板管理,状态交互则不能。
组件间交互执行后状态保持不变,状态交互在动作开始时改变,结束时恢复。
部分属性不支持状态交互,常见的状态交互属性有可见性、背景色、边框、文字等。
目前支持鼠标点击时、鼠标经过时两种触发状态交互的操作。

Mockplus常见问题
1、Mockplus桌面版和 Web App 版本,数据可以同步吗?
目前支持单向同步。可以将在线版的项目下载到本地,不能将本地 mp 文件上传到在线版。
2、Mockplus 会增加更多的动画和交互吗?
知识兔会一直改进和增强动画交互功能,同时,做到操作简单,功能好用。
Mockplus更新日志
新增
创建项目时可以使用回车确认。
修正
macOS上首次打开时提示需要登录的问题。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
