eWebEditor最新版是款比较实用的在线HTML编辑工具。eWebEditor最新版能帮助用户直接在网页上对文件进行编辑与发布,包括了网页的文字内容、图片样式、文本格式等等内容。并且eWebEditor最新版还可以直接将网页代码进行转换,然后变成网站内容。

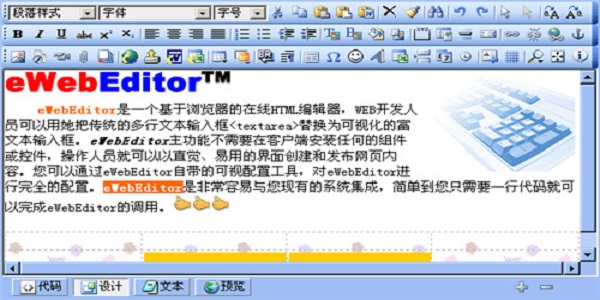
eWebEditor最新版操作页面
1、工具栏按钮定制
通过后台的工具栏及按钮管理,您可以很容易的定制工具栏上的按钮个数、顺序等。不同的系统,不同的应用,可以拥用不一样的功能及界面。
2、右键菜单
在编辑器内某对象或某选区上点击右键,就可以弹出如Window似的右键菜单,并显示相应的关联功能操作按钮。您可以通过点右键,实现剪切/拷贝/粘贴,修改表格/单元格/链接/图片等属性。
3、表格
分享了强大的在线表格创建及修改的功能支持。要创建表格,您只需要在工具栏上点建表的按钮,就会弹出如图详细的表格相关设置项。右键点在表格或单元格中,可以方便的修改它的各项属性。
4、艺术字
分享了强大的艺术字功能,可以设置字体,大小,艺术字形状,可以拖拉,不但可以创建,还可以修改。使用艺术字功能,可以使您的网页文字具有非常不一般的特效。
5、图片
自带图片上传功能。您可以方便的插入、修改、预览图片,并设置其各项属性。
6、后台可视化设置
通过此功能,您可以方便的可视化的增加或删除工具栏上的按钮。此意味着工具栏上的功能按钮个数及排序是可以自由定制的。
eWebEditor最新版使用方法
点击此按钮,将弹出下面的对话框。

插入一个新的超链接,或编辑一个已存在的超链接。当文字或图片被选定时,此功能可以使选定对象产生超链接。 当点击了此按钮,超链接对话框将会显示出来,在对话框中您可以输入或修改目标文件名及协议等
点击此按钮,将弹出下面的对话框。

创建锚:
在对话框“书签名称”处输入锚的名称,就可以在你选定的文本上创建一个锚标签。
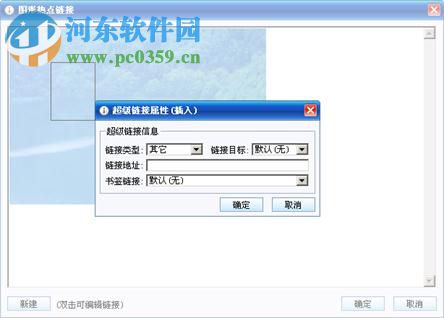
编辑图形热点链接
图标:
此功能可能可视编辑图形的热点链接,即为一个图片,根据区域不同创建多个超链接。当选定一个图片,然后点击此按钮,会弹出如下的对话框:

在上面的操作界面中,你可通过点击“新建”按钮,新建一个热点链接区,新建后在图片中会出现一个矩形框,用鼠标可以移动矩形到你想到链接的位置,然后双击此矩形,则会弹出超链接对话框。在此对话框中,你就可以完成超链接的设置了。多个链接的操作,重复上面的步骤。
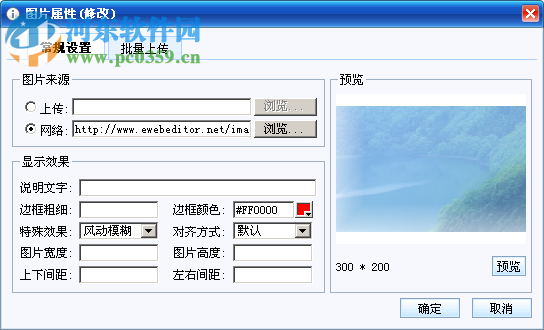
插入或修改图片
图标:
点击此按钮,将弹出下面的对话框。

如果先点选编辑区的图片,然后点击图标,将弹出上面的“图片属性(修改)”对话框。
要修改选定图片的属性,在上面的对话框中设置相应的值,然后点“确定”按钮。
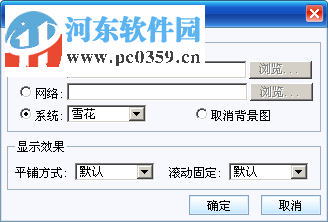
背景图片
图标:
点击此按钮图标,将弹出如下的对话框:

此按钮,同时具有插入和修改的功能。当处理的对象上已经有背景图片时,此功能为修改,当还没有背景图片时,此功能为插入。
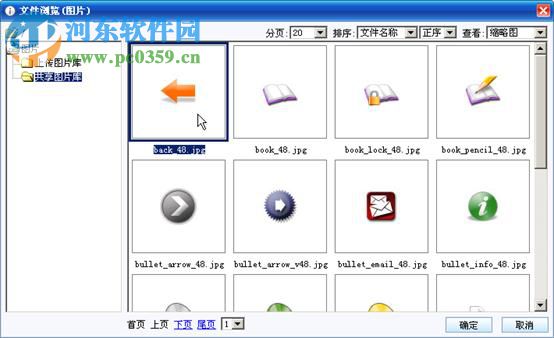
浏览图片库
图标:
点击此按钮图标,将弹出如下的对话框:(默认如下为“缩略图”查看模式)

截屏
图标:
点击此按钮图标,将弹出如下的对话框:

把需要截取的窗口调到取前,然后点击“开始截屏”。
选区:按住鼠标左键不放,拖动鼠标到想要的位置,松开鼠标,就完成了选区的选择。此时,你可以拖动移动选区,上下左右调整选区大小。点击右键,可以重新选择选区。
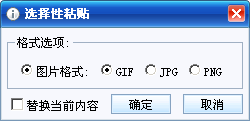
剪粘板图片粘贴
剪粘板图片粘贴功能属于选择性粘贴中的一个选项。使用此功能,您可以把在Photoshop等图形处理软件中拷贝的图源直接粘到编辑器中,图片可以自动传到服务器。
只要Window剪粘板中有可用的图源,在编辑区按CTRL+V,或点工具栏上的“粘贴”图标,就会弹出如下窗口:

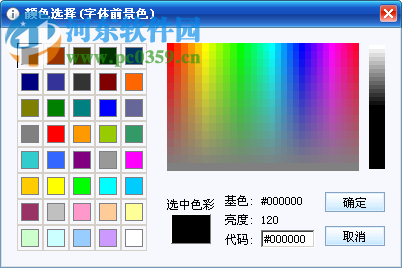
颜色对话框

“文字颜色”、“文字背景色”、“对象背景色”三个按钮点击后都将弹出如上的颜色对话框。
您可以直接在“代码”输入框中输入您想要的颜色代码,或用鼠标在色盘中通过点击直接选择。
eWebEditor最新版常见问题
Ewebeditor 不能粘贴或复制的解决方法
1、访问网络上的机器时,有的机器无法粘贴。
2、访问在局域网内建的站点时可以粘贴。
其实并不是eWebEditor编辑器的问题,是用户自己IE安全设置的问题,修改后即可。
工具/Internet选项/安全/Internet,自定义级别/脚本、选择“允许通过脚本进行粘贴操作”(windows 2003 好像叫允许脚本进行编程访问)即可
如何解决ewebeditor网站后台不能上传图片
1、首先在eWebEditor文本编辑器根目录下的Include目录下找到editor.js文件(注意:不同的eWebEditor版本的editor.js文件所处目录可能有所不同,有的可能在js目录下)
2、用记事本打开editor.js文件,if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + 'anonymous()');注意:不同版本的eWebEditor此段代码可能有所不同,也可能是以下代码:
if (element.YUSERONCLICK) {
eval_r(element.YUSERONCLICK + 'anonymous()');
}
3、将上面的代码替换为下面的代码即可:
if(navigator.appVersion.match(/8./i)=='8.')
{
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + 'onclick(event)');
}
else
{
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + 'anonymous()');
}
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
