Site Palette Chrome插件是一款优秀的网页调色插件,对于前端开发者来说,网页的色彩是一难题,有了这款插件就可以从网站获取该页面的基本颜色配色,一键产生完整调色盘,让不懂程序的设计师也能进行网页调色。

应用介绍
Site Palette插件是一款可以从任何网站提取颜色的浏览器插件,插件的功能非常智能,能在检测到网页基本颜色之后为您分享一套免费的配色方案,而且插件分享的颜色都配有相应的颜色代码,您能直接复制使用。插件主要用于从网站获取该页面的基本颜色配色,一键产生完整调色板,省去了调色板调色的麻烦,是设计师和前端开发人员的必备工具,会有颜色预览、色码和色彩名称等资讯;Site Palette插件可以将用户选择的颜色在3D模型中将相似的颜色聚类,按体积对其进行排序,并为每个块返回基色,搭配语义颜色提取的API,从而获取任何网站的和谐调色板,帮助用户从网页上提取到最准确的颜色,
插件特色
1、中位数
在3D模型中将相似的颜色聚类,按体积对其进行排序,并为每个块返回基色
2、材料设计
基于Android SDK中的Palette类
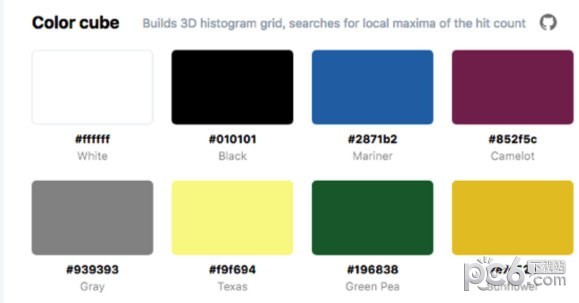
3、色块
建立3D直方图网格,搜索点击数的局部最大值
使用方法
Site Palette插件安装成功后会在右上角出现一个Site Palette 按钮,当要获取页面配色时只要点击该图示就会自动产生色彩资讯页面。
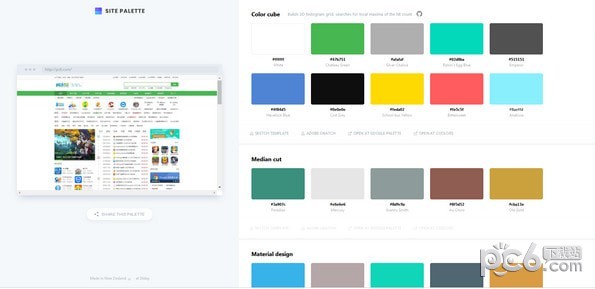
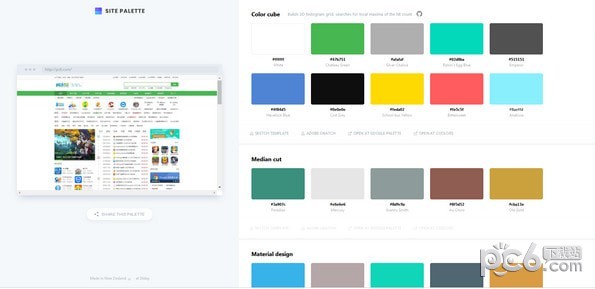
用户可以打开一个页面后,点击Site Palette 产生的色彩资讯页面,包括左边有一张网页截图,右边则是主要色彩部分,会有 颜色预览、色码和色彩名称等资讯。如下图所示:

只需要点击你要的色块,就可以轻松复制其颜色代码。

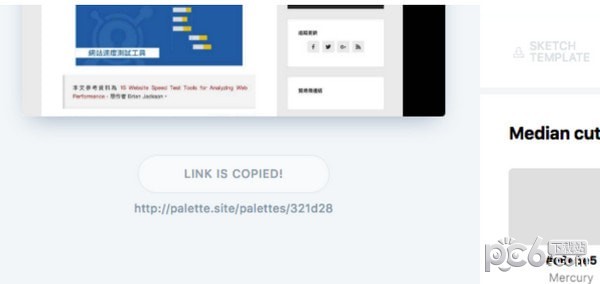
.另一个比较实用的功能就是Share This Palette。可产生分享链接,因为chrome插件在产生色彩资讯时是直接显示于浏览器中,如果要分享给其他人,必须产生链接才形,产生后就能复制底下网址让其他人看到一样的画面。

Site Palette 可将看到的色码快速汇出为 Sketch 或 Adobe 适用的格式,只要点选下方对应按钮即可,除此之外,也能把颜色丢进 Google Palette 和 Coolors 服务来创造更多可能性。
更新日志
新版特征
- 支持多个调色板生成器:使用JS在浏览器中收集颜色。 知识兔为此挑选了几个性能最好的开源库。
- 创建可共享的链接:这些可以发送给客户,他们不需要安装任何东西!
- 预览调色板图像可供下载
- 下载自动生成的草图模板
- 新! 添加了Adobe Swatch支持
- 与coolors.co上的调色板一起玩(知识兔与他们没有关联)
- 在Google Art Palette中微调调色板
正确的颜色组合是可能的最佳设计的坚实基础。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
