墨刀(MockingBot)官网版是一款面向个人或企业的云端产品原型设计软件。软件简单易用,可以帮助UI及UX设计师快速构建应用的产品原型。并且可以轻松完成原型产品的交互,无论是原型的PM从0至1绘制,还是制作交互功能。设计是可以快速将产品设计稿导入到软件中,从而快速编辑产品原型,让工作事半功倍。软件还具有作品分享平台,你可以将你制作的原型产品分享给其他用户,其他用户可以在任何平台上查看软件的设计及最新更新内容。你可以通过平台的共享了解产品细节、新增需求以及用户的观点评论。并第一时间将问题反馈给作者,从而快速修改产品,让产品更加完善。喜欢的朋友快来下载吧。

墨刀(MockingBot)官网版特色
简易实用的原型图专用工具
不论是PM从零到一绘图原形、還是室内设计师导进设计稿制做交互,都能够迅速轻轻松松进行可交互原形,增加服务平台部件,让工作中事倍功半。
多种多样机器设备极致演试
你能将你的著作共享给所有人,不管在PC、手机上或微信上,她们都能随时随地查询最新版。
工作流文本文档转化成,关心商品全局
开发者可道别繁杂的需求分析文档,开启工作流便可见到全局情况和注解,即时同歩进展和文本文档——工作流变成高效率的沟通交流语言表达。
线上精英团队协作,多的人聚焦点探讨
商品关键点、增加要求、打线评价清楚可见。创作者能够第一时间接到关键点意见反馈,便捷建议的统一改动。
Sketch+墨刀=交互标明神器
将Sketch的设计稿一键导进墨刀就可以立刻制做交互,技术工程师还能够根据开发者模式,见到详细的涂层信息。
墨刀(MockingBot)官网版功能
操作简单
简单拖拽和设置,即可将想法、创意变成产品原型。
演示
真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示效果逼真。
团队协作
与同事共同编辑原型,效率提升;一键分享发送给别人,分享便捷;还可在原型上打点、评论,收集反馈意见,高效协作。
交互简单
简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。
自动标注及切图
将 Sketch 设计稿墨刀插件上传至墨刀,将项目链接分享给开发人员,无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,支持一键下载多倍率切图。
素材库
内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
免费版
支持产品设计、工作流、原型预览、Sketch标注插件、移动端演示,可免费创建3个项目,每个项目20个页面,以及总共50MB素材容量。
个人专业版
享受免费版所有功能,可以创建不限数量的项目及页面,支持文件导出。
企业版
享受专业版所有功能,支持添加企业成员,进行成员协作及管理,共享企业自定义素材库。方便进行成员管理、项目管理及数据管理。
墨刀(MockingBot)官网版使用教程
新建项目。登陆墨windows客户端,选择新建空白项目。

输入项目名称。这里知识兔使用默认设备尺寸。

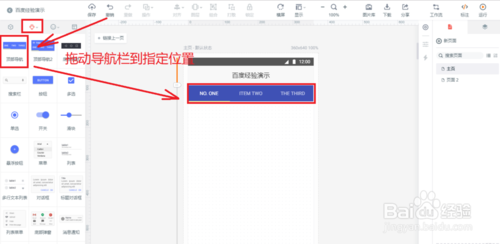
添加导航栏。从左侧的功能栏里找到导航栏,把它拖到制定位置。

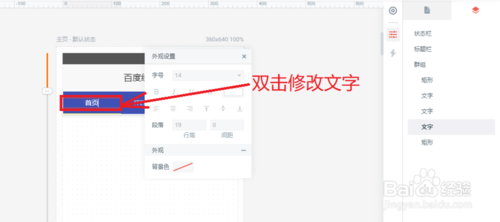
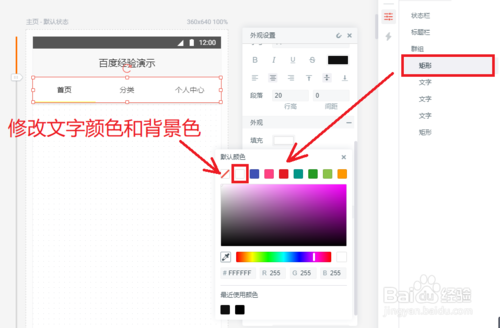
修改导航栏文字。把默认的文字修改成知识兔想表示的文字。

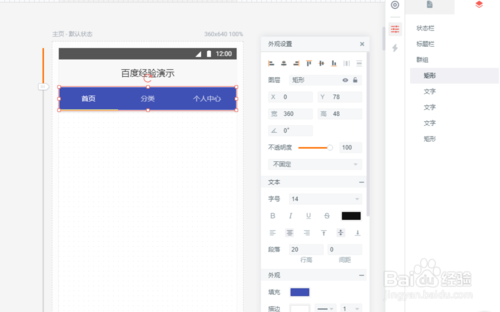
修改导航栏中的文字背景的颜色。


添加轮播图。从左侧的”母版“中找到”轮播图“,将它拖到制定位置。然后将轮播图调整到合适的大小,其中宽度设置为360。

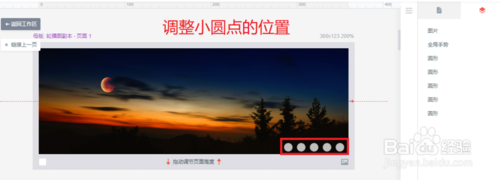
调整小圆点的位置。通过修改x和y的位置来调整小圆点。最后的圆点应该距离边缘10的长度。(注意边距)

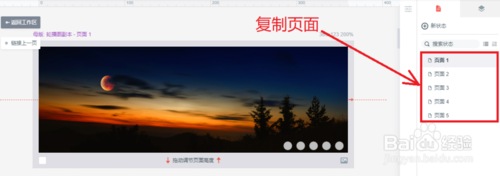
复制页面。为了节约时间,通过页面1的复制得到其他页面。

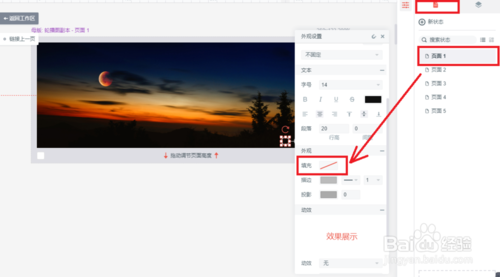
修改小圆点的背景色。将对应的小圆点背景色修改为不显示。

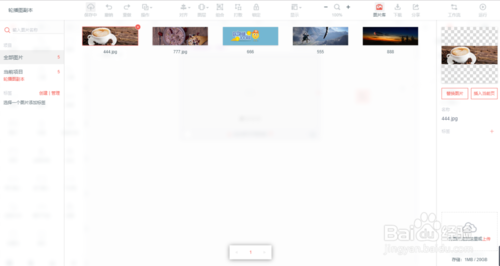
上传图片。将知识兔需要的图片上传到图库。

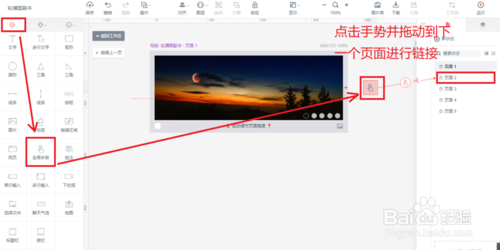
添加手势。这里将手势放置在可见区域内,然后点击手势并拖动到下一个页面,即可www.kkx.net完成链接。

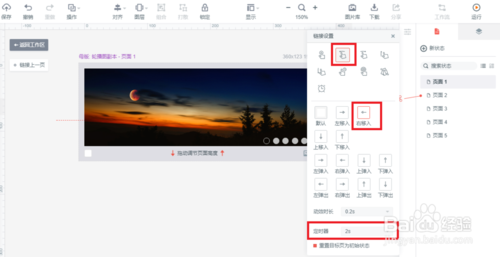
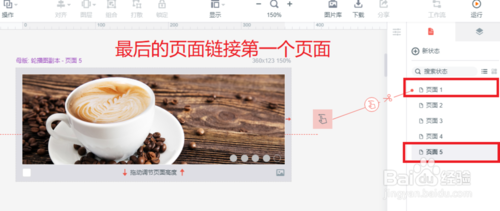
修改手势的属性。将手势的属性改为”向左滑动“,"右移入",定时器"2s"。这里注意的是最后的页面要链接到第一个页面,才能实现轮播。


添加相应的文字。

最后,模仿之前的操作,对内容进行补充。

墨刀(MockingBot)官网版基本组件
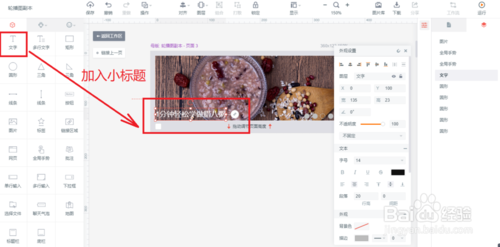
一、文字
简介:也可称为单行文字组件,可将其作为标题等说明性文字
组件特性:
1.默认高度不变,文本框宽度随文字长度自动伸缩
2.手动设置文本框宽高后,框内文字增减,文本框宽度不变
3.字号直接决定可选区域的宽高
4.限制文本框宽度不小于内部文字宽度
5.单行文本不支持回行
二、多行文字
简介:适用于文字详情对应页面,直接粘贴文字段落
1.默认宽度不变,文本框高度随文本行数自动伸缩
2.手动设置文本框宽高后,框内文字增减,文本框高度不变
3.字号直接决定可选区域的高度
4.限制文本框高度不小于边缘文字高度
5.多行文本支持回行
三、全局手势
简介:适用于设置当前页整体的跳转手势及链接。拖入此组件,所选的对应手势操作会对当前页整体造成影响,如翻页
1.同一页面内可设置不同的全局手势及连接,预览时不同的手势操作会触发对应跳转效果
2.同一页面内相同全局手势有且只有一个链接有效
3.全局手势与组件手势相同时,预览时只有全局手势有效
4.页面内设置了「自动跳转」的链接,预览时只有该链接有效
5.全局手势组件宽高与控制区域大小无关
6.全局手势坐标与预览效果无关
四、链接区域
简介:链接区域是一个不可见(透明)的区域组件,可将其放置于任意区域(如静态图片)上并为此区域添加交互
1.工作区状态下为半透明蓝色,预览时变为透明
2.链接区域的尺寸决定所覆盖组件的最终可点击区域 Ctrl(Command)+鼠标划选
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
