Mockplus是一款非常专业的原型设计工具。Mockplus软件适用范围广,适合软件团队、个人在软件开发的设计阶段使用,拥有200多个组件、海量图标,全部支持手绘素描风格,Mockplus可以把当前的设计存入模版库方便下次使用时直接拖入工作区,需要的小伙伴可下载体验。

Mockplus功能特色
【交互快】
拖一拖,交互设计从没有这么简单
Mockplus中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,Mockplus封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件就可快速实现。
【设计快】
放一放,原型图轻松呈现
Mockplus封装了近200个组件,分享3000个以上的图标素材。做图时,只需要把这些组件放入工作区进行组合,一张原型图就可以迅速呈现。把思路用在设计上,你不用为制作一个组件去劳心费力。
【演示快】
扫一扫,立即在手机中预览原型
扫描二维码,原型即可在手机中演示。同时支持在线发布为HTML,发送一个网址即可分享给同事或客户,也可离线导出HTML。
【上手快】
用一用,马上就会
关注你的设计,而非工具。你不需要任何学习就可以轻松上手,不必为学习一个软件而成为工具的奴隶,更不必在学习、买书、培训上花费时间和金钱。Mockplus无需任何编程,不需要任何编程基础知识。
Mockplus安装步骤
1、 下载后双击安装包开始安装
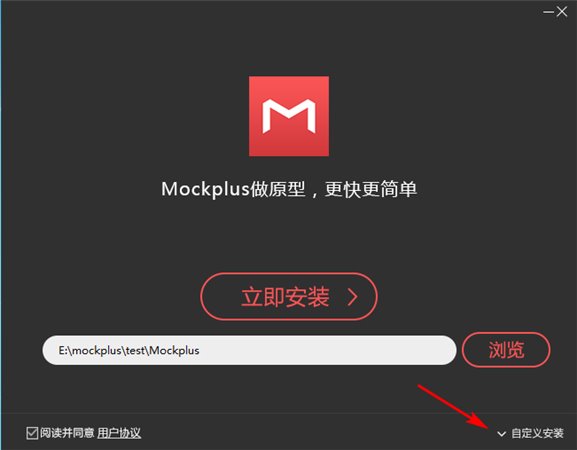
2、 windows下可选择安装目录

3、 安装
4、安装成功

到此就完成了安装,点击完成安装按钮即可打开mockplus开始体验。
Mockplus使用教程
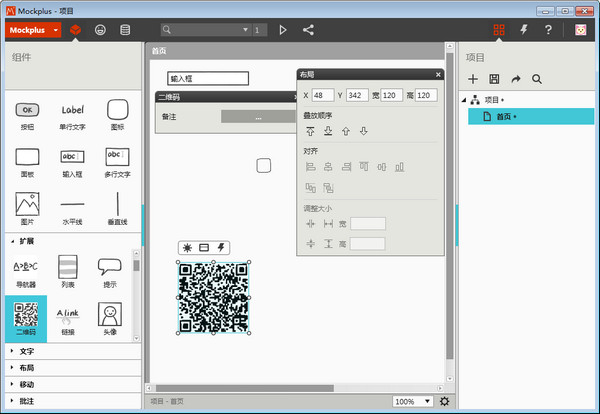
导入图片
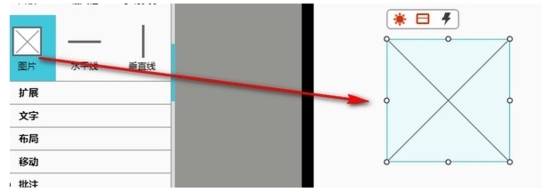
在Mockplus中的左侧工作区,选择“图片”组件,将它拖入工作区。

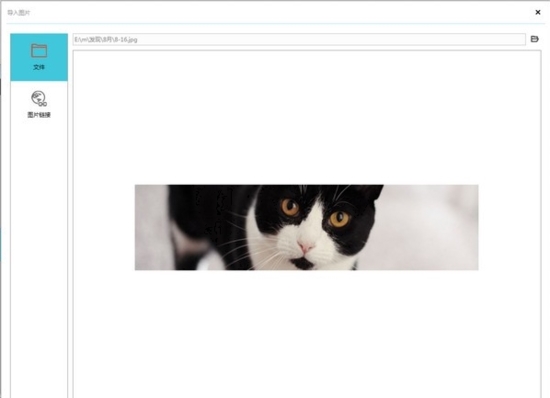
双击这个图片组件,弹出图片选择对话框,选择你要导入的图片。

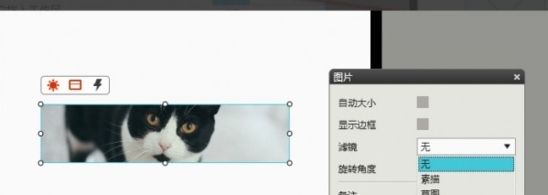
此时图片已经导入。你还可以选择滤镜,如素描,使图片呈现素描效果。

链接点怎么用
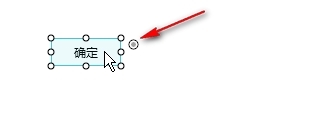
1、选中一个组件,组件的右上方,会出现一个小圆点

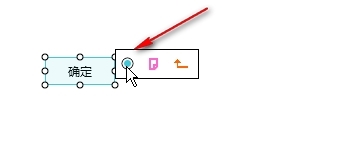
2、把鼠标移动到小点之上,会弹出一个工具条

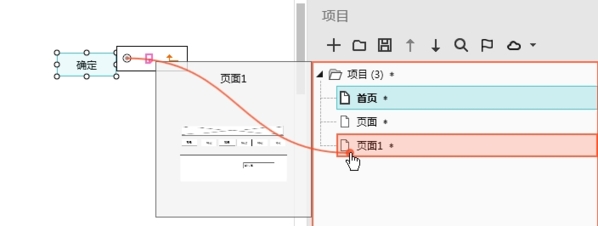
3、当知识兔需要做页面链接的时候,按住这个小圆点,不放开鼠标,往项目树上拉动,到达一个页面上后,放开。这样,就在按钮和目标页面之间做了一个链接,这个链接表明,当我点击按钮时,会跳转到目标页面。
Ps:按下F5,进入演示,点击这个按钮,此时,你看到页面跳转了。

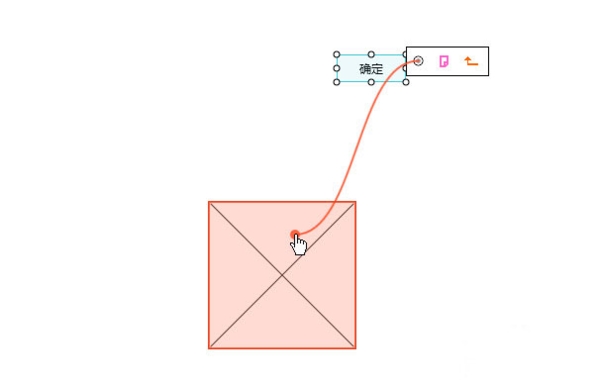
4、当知识兔需要做页内的组件交互时(比如,点击按钮,图片往右移动),按住这个小圆点,不放开鼠标,往图片上拉动,到达图片后,放开(之后,会弹出一个选择交互命令的对话框)。这样,就在按钮和图片页面之间做了一个链接,这个链接表明,当我点击按钮时,会让图片移动

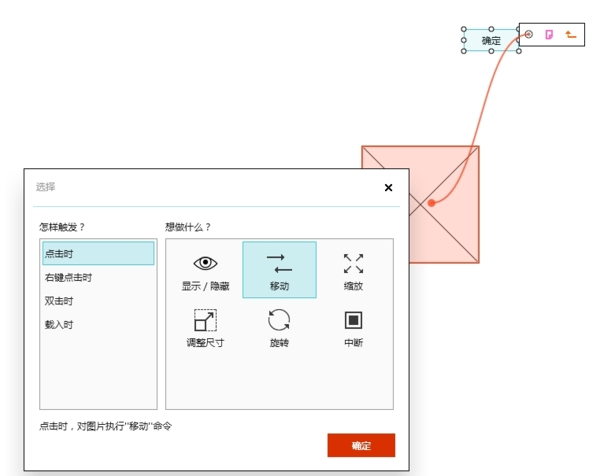
5、看到对话框,选择“移动”,之后确定。

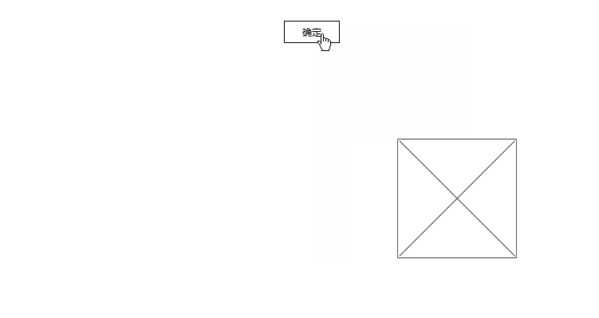
6、按下F5,进入演示,点击这个按钮,此时你可以看到图片移动了。

Mockplus常见问题
1、Mockplus 桌面版和 Web App 版,有什么异同?
软件的桌面版本和 Web App 版本,账号是共用的,也就是,你注册一个账号,2套软件你都可以使用。 如果你进行付费升级,2套软件也都会升级到专业版。 从功能上讲,桌面版本和Web App 版本都支持快速原型的构建,都支持审阅协作和交互动画等,多数功能是一致的,包括操作习惯。 但亮点和优势有所不同。 比如桌面版本的“随手看”可以更方便地在移动设备上预览原型,而 Web App 则可以保存你的历史版本,便于管理。 此外,Web 版本不需要任何客户端支持,上网就可以设计,而桌面版则在性能方面更佳。 对于这两个版本,它的团队都将长期改进升级,为你做得更好。
2、桌面版和 Web App 版本,数据可以同步吗?
暂不能。 但是通过桌面版本和 Web App 版本中,你都可以把你的工作成果,通过审阅功能发送给同事或客户,他们可以直接批注意见和圈点。 从工作成果的角度,这些数据都是互通的。
3、软件会增加更多的动画和交互吗?
当然,而且会很快。 知识兔会一直改进和增强动画交互功能,同时,做到操作简单,功能好用。
Mockplus更新日志
新增:
- 协作项目支持从云端下载并替换本地版本;
- 图片轮播组件支持导入JPEG格式的图片;
修正:
- 演示时弹出面板弹出后,页面上的输入框不能获取焦点并输入的问题;
优化:
- 粘贴组件的定位策略;
- 团队版及企业版本账号过期后的流程优化。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
