Yoga稳定版是一款专门为开发者分享布局设计的工具,通过Yoga稳定版就能轻松实现Flexbox样式的布局。Yoga稳定版最大的特点就是其支持跨平台,并且开源,为诸多使用者分享帮助,分享简单直观的布局API,跨平台协作也变得更加轻松以及方便,有需要的用户快来下载吧!

Yoga稳定版功能介绍
分享了各种各样的控件和功能,比如。
一个元素的位置类型定义了它在其父元素中的位置。
对齐内容定义了沿十字轴的线条分布。只有当使用柔性包覆将项目包覆到多行时,该功能才会生效。
对齐项目描述了如何沿着容器的横轴对齐子项目。
AspectRatio是Yoga引入的一个属性,在css flexbox规范中不作为一个可设置的属性存在。
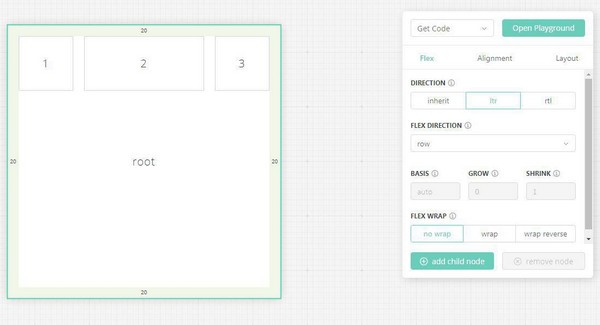
Flex方向控制节点的子节点的布局方向。
容器上设置了flex wrap属性,并控制当子代沿主轴溢出容器的大小时发生的情况。
Justify内容描述了如何在其容器的主轴内对齐子代。
Yoga稳定版官方教程
绝对/相对布局
position type元素的定义它如何定位在其父项内。
相对(默认)默认情况下,元素的位置相对。此装置的一个元件根据布局的正常流动定位,然后基于所述偏移值相对于该位置top,right,bottom,和left。偏移量不会影响任何同级元素或父元素的位置。
绝对位置当绝对放置时,一个元素不参与正常的布局流程。相反,它的布局与兄弟姐妹无关。的位置被确定基于所述 top,right,bottom,和left的值。

位置值top,right,bottom,和left不同的表现依赖于position type该元件的。对于relative元素,它们沿指定的方向偏移元素的位置。对于absolute元素,尽管这些属性指定了元素的一面相对于父元素的同一面的偏移量。

对齐内容
对齐内容定义沿横轴的线分布。仅当使用将项目包装到多行时,此功能才有效flex wrap。
FLEX START(DEFAULT)将换行对齐到容器横轴的起点。
FLEX END将折线对齐到容器横轴的末端。
拉伸拉伸包裹线以匹配height容器的横轴。
CENTER将包装线对齐到容器横轴的中心。
空间之间横跨容器的主轴线均匀空间缠绕线,分配线路之间的剩余空间。
周围空间均匀空间包裹横跨容器的主要轴线,围绕线分配剩余空间。与space between使用 相比,space around将导致空间分配到第一行的开头和最后一行的末尾。

弯曲方向
伸缩方向控制节点子级的布置方向。这也称为主轴。主轴是放置孩子的方向。横轴是与主轴垂直的轴,或者是布置包装线的轴。
行(默认)从左到右对齐子级。如果启用了包装,则下一行将从容器左侧第一项下方开始。
列从上至下对齐子级。如果启用了换行,则下一行将从容器顶部的左第一项开始。
ROW REVERSE从右向左对齐子级。如果启用了环绕,则下一行将从容器右侧的第一项开始。
列反转从下到上对齐子级。如果启用了换行,则下一行将从容器底部的左第一项开始。

弹性包装
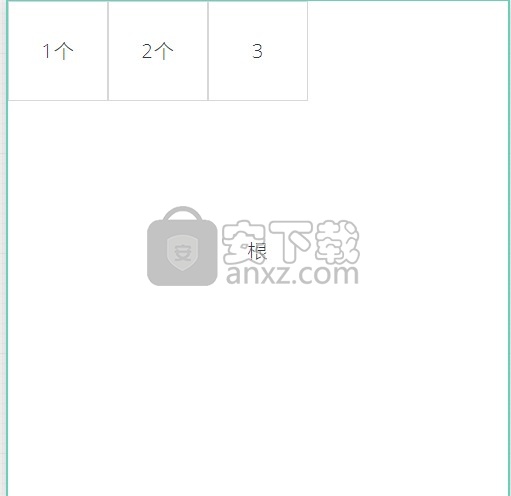
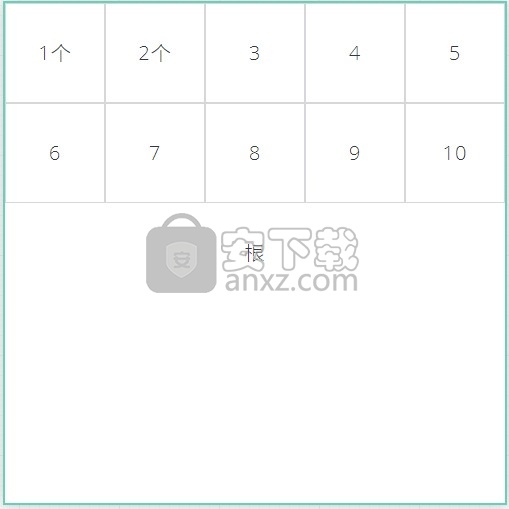
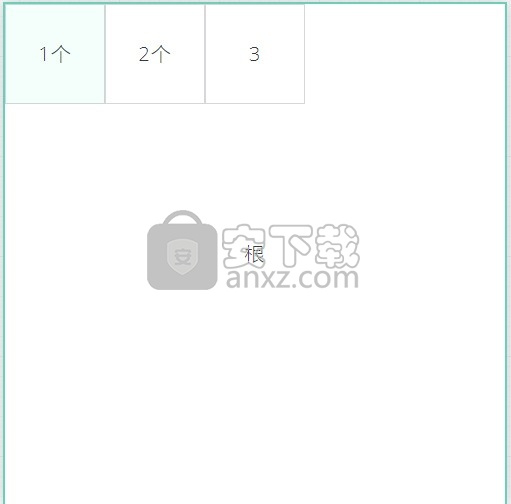
该flex wrap属性在容器上设置,并控制当子代沿主轴溢出容器大小时发生的情况。默认情况下,子级被强制为一行(可以收缩元素)。
如果允许包装,则根据需要将项目沿主轴包装成多行。wrap reverse行为相同,但行的顺序相反。
![]()
换行时,align content可用于指定将线放置在容器中的方式。

边距,填充和边框
MARGIN影响节点外部周围的间距。具有边距的节点将使其自身偏离其父级的边界,但也会偏移所有同级的位置。如果父节点是自动调整大小的,则节点的边距将为其父节点的总大小作出贡献。

填充会影响它所应用的节点的大小。瑜伽中的填充动作看起来像是 box-sizing: border-box;固定的。也就是说,如果元素具有显式的大小集,则填充不会增加元素的总大小。对于自动调整大小的节点,填充将增加节点的大小以及偏移任何子节点的位置。

Yoga中的BORDER行为与填充完全相同,并且仅作为单独的属性存在,因此更高级别的框架可以提示绘制边框的粗细。然而,Yoga不会做任何绘图,因此仅在布局过程中使用此信息,而边框的作用完全类似于填充。

布局方向
布局方向指定层次结构中子级和文本的布局方向。布局方向也影响什么优势start和end参考。默认情况下,Yoga会按照LTR 布局方向进行布局。在这种模式下start是指left和end 指right。在使用RTL语言为市场本地化应用程序时,应通过向CalculateLayout呼叫传递方向或在根节点上设置方向来自定义此应用程序。
LTR(默认)文本和子级,从左到右排列。元素的开始处应用的边距和填充在左侧。
RTL文本和子级,从右到左排列。应用于元素开始的边距和填充在右侧。
宽度和高度
widthYoga中的属性指定元素内容区域的宽度。同样,height属性指定元素内容区域的高度。
双方width并height可以采取以下值:
AUTO是默认值,Yoga会根据元素的内容(无论是其他子元素,文本还是图像)计算元素的宽度/高度。
PIXELS以绝对像素定义宽度/高度。取决于在Yoga节点上设置的其他属性,这可能是节点的最终尺寸,也可能不是。
PERCENTAGE分别以其父级的宽度或高度的百分比定义宽度或高度。

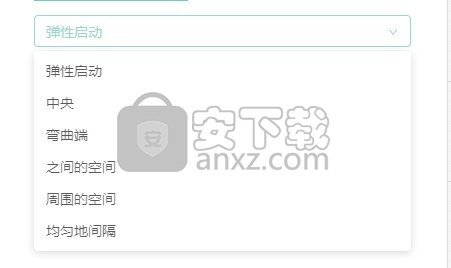
证明内容合理
对齐内容描述了如何在容器的主轴内对齐子代。例如,你可以使用这个属性的容器内的水平居中孩子flex direction设置为row或垂直内与容器flex direction 设置为column。
FLEX START(DEFAULT)将容器的子代与容器主轴的起点对齐。
FLEX END将容器的子代与容器主轴的末端对齐。
CENTER将容器的子代与容器主轴的中心对齐。
空间之间穿过容器的主轴线孩子,孩子之间分配剩余空间的均匀空间。
周围空间横跨容器的主轴线孩子均匀的空间,分布各地的孩子们剩余空间。与space between使用 相比,space around将导致空间分配到第一个孩子的开始和最后一个孩子的结束。
均匀分布的空间沿主轴均匀分布在对齐容器内。每对相邻项之间的间距,主开始边缘和第一个项目以及主结束边缘和最后一个项目都完全相同。

最大/最小宽度和高度
以下所有属性均设置元素的最大和最小尺寸限制。这些属性比所有其他属性具有更高的优先级,并且将始终受到尊重。约束可以指定为绝对像素值,也可以指定为其父级大小的百分比。默认情况下,所有这些约束都是undefined。

下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
